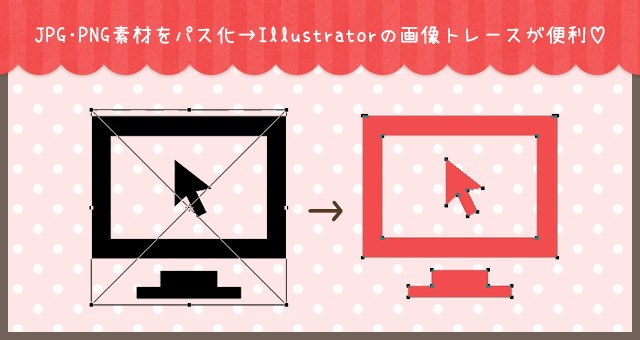
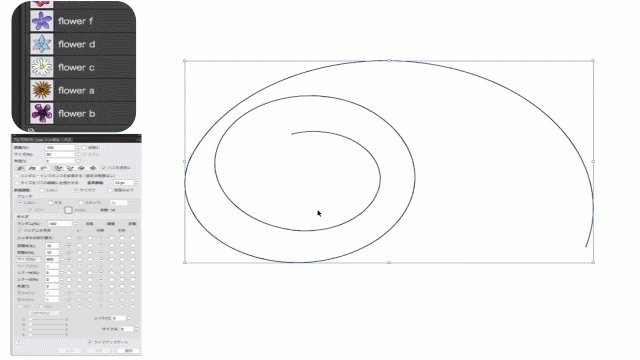
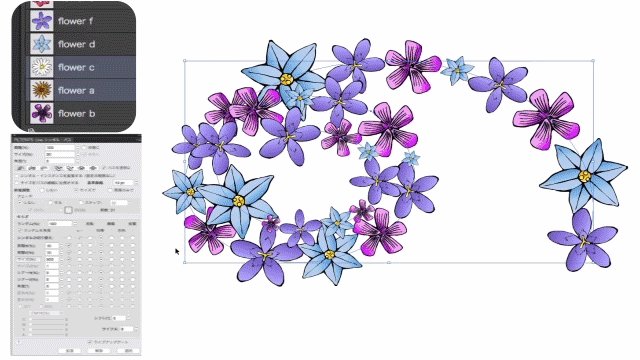
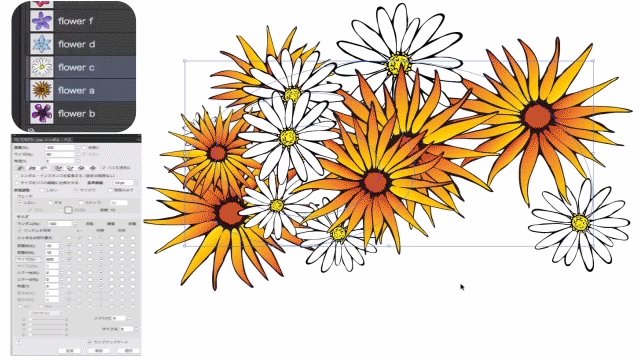
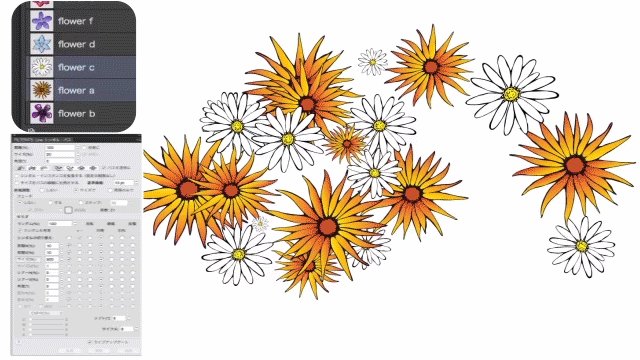
Dec 25, 17 · 選択とマスクで切り抜いた場合、パスデータが残っていないので、photoshop上でパスを生成します。 ①Photoshopで画像を開く ②チャンネル>マスクのチャンネルを選択 ※チャンネルパネルが見当たらない場合は、メニュー:ウィンドウ>チャンネルで表示 ③チャンネルを選択範囲として読み込むをクリック ④パスウィンドウ>選択範囲から作業用パスを作成を今回は画像トレースについてご紹介しました! ぜひ使ってみてくださいね! それでは!ちゃおちゃ〜お♪ 合わせて読むと面白い!作業ノウハウ系記事! JPEG画像(GIF・PNG)をパス化して Illustratorへコピーをする方法! Photoshopでパスを使って画像を切り抜くTips_パスに沿ってオブジェクトを並べる 単純なオブジェクトなら簡単です。 散布ブラシを使えばよろしい。 ですが、並べたいのはグラデーションやら効果やら使った複雑なオブジェクトです。 ブラシを使う方法は使えません。 CC以降ならラスタライズ

たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ
Illustrator 画像 パス化
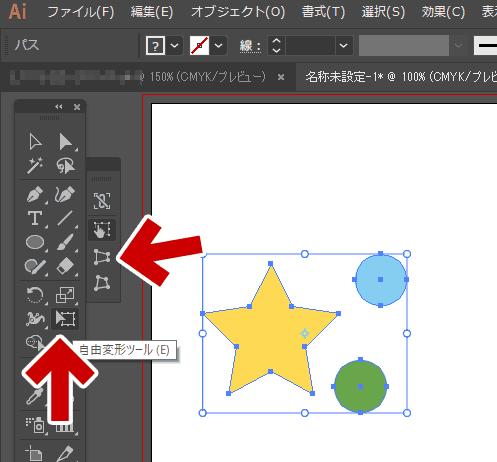
Illustrator 画像 パス化-Jan , · Illustrator のツールバーから「自由変形ツール」を選択すると、ツールウィジェットが表示されるので「パスの自由変形」ツールを使用します。 6Nov 11, · Adobeのイラストレーターでデザインを描画する上で、パスを使いこなせる技量は非常に重要です。ここでは、パスを自由自在にパスを切断する方法を4つ解説していきます。それぞれの方法には、向いている場面と向かない場面があります。使える状況を理解することで、イラレでの作業




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部
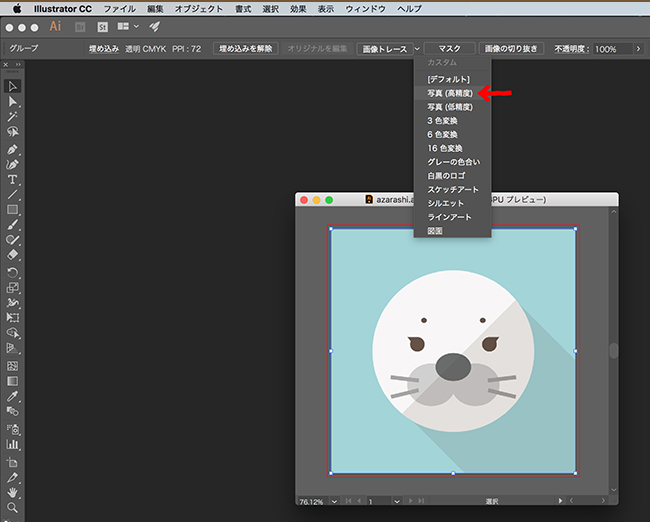
Feb 09, 21 · Illustratorを使って画像をパス化すると画像にアウトラインがつくられるので、 画像のサイズ変更や修正などそのままの画像ではできなかったことができるようになります。Oct 16, 13 · まず、トレースしたい画像を選択 メニューの「オブジェクト」から「ライブトレース」→「トレースオプション」を選ぶと オプション画面がでてくるので、ここで塗りの指定「カラー」「グレースケール」「白黒」 。 また、カラーの場合は最大カラー数を指定。 そしてOKをクリック すると画像がトレースされるが、画像の状態なので メニューの「オブジェクトFeb 06, 15 · 1.くり抜きたい画像と、くり抜きたい形のパスの「間」に、画像をギリギリ覆い隠すサイズのパスを作成 2.画像を覆い隠したパスと、くり抜きたい形のパスを選択して「複合パスを作成」 後は作成された複合パスのオジェクトとくり抜きたい画像を選択して「クリッピングマスクを作成」すればokです。
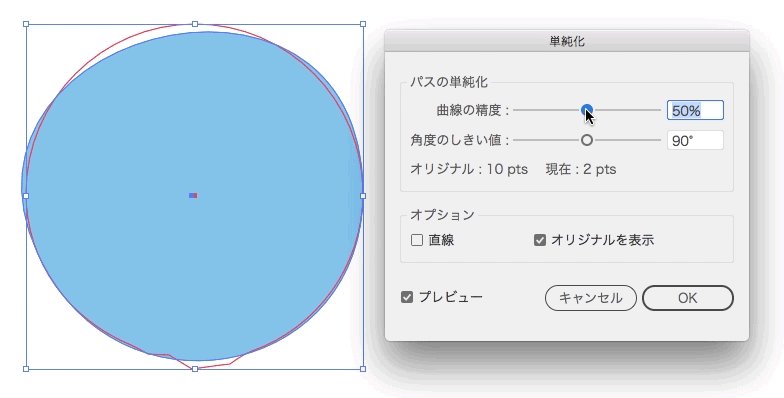
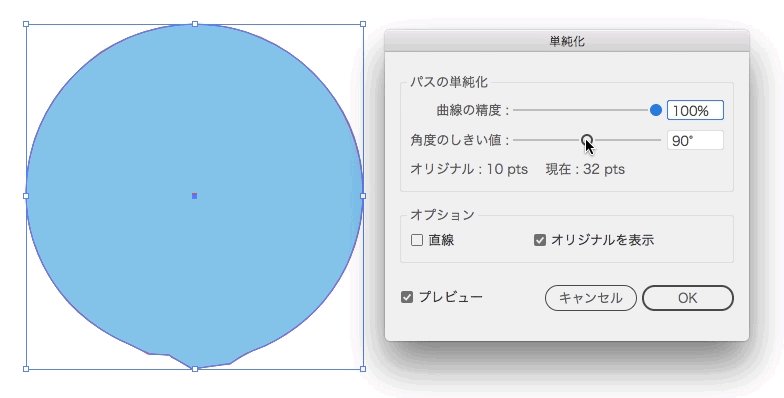
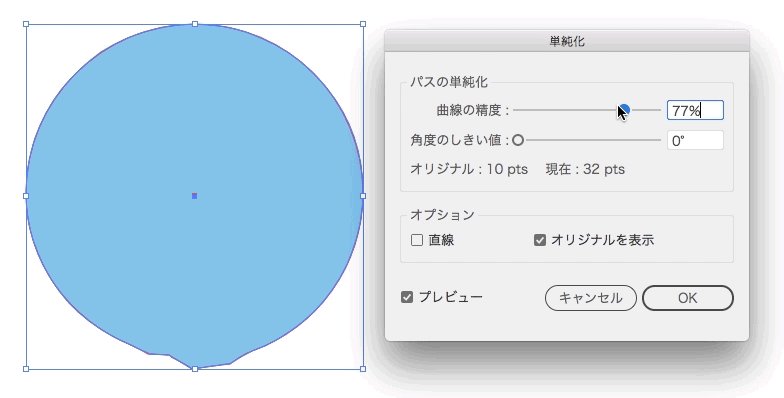
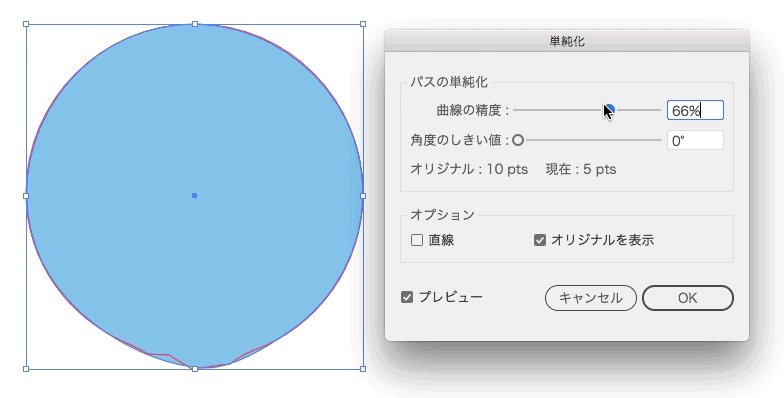
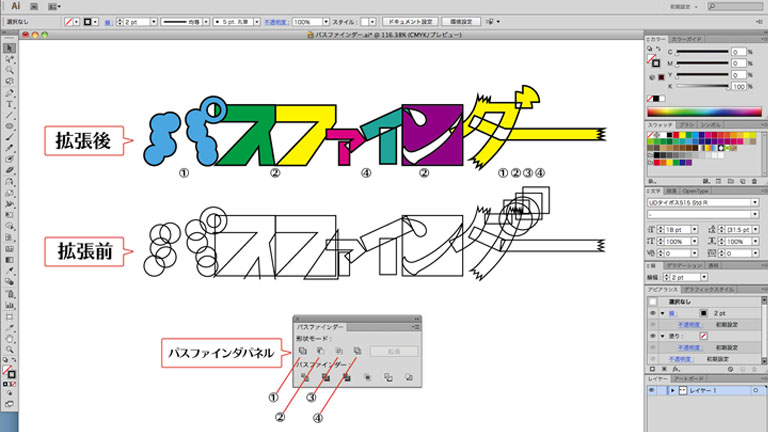
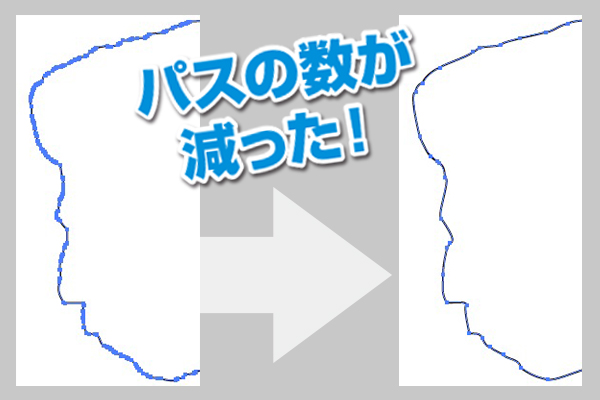
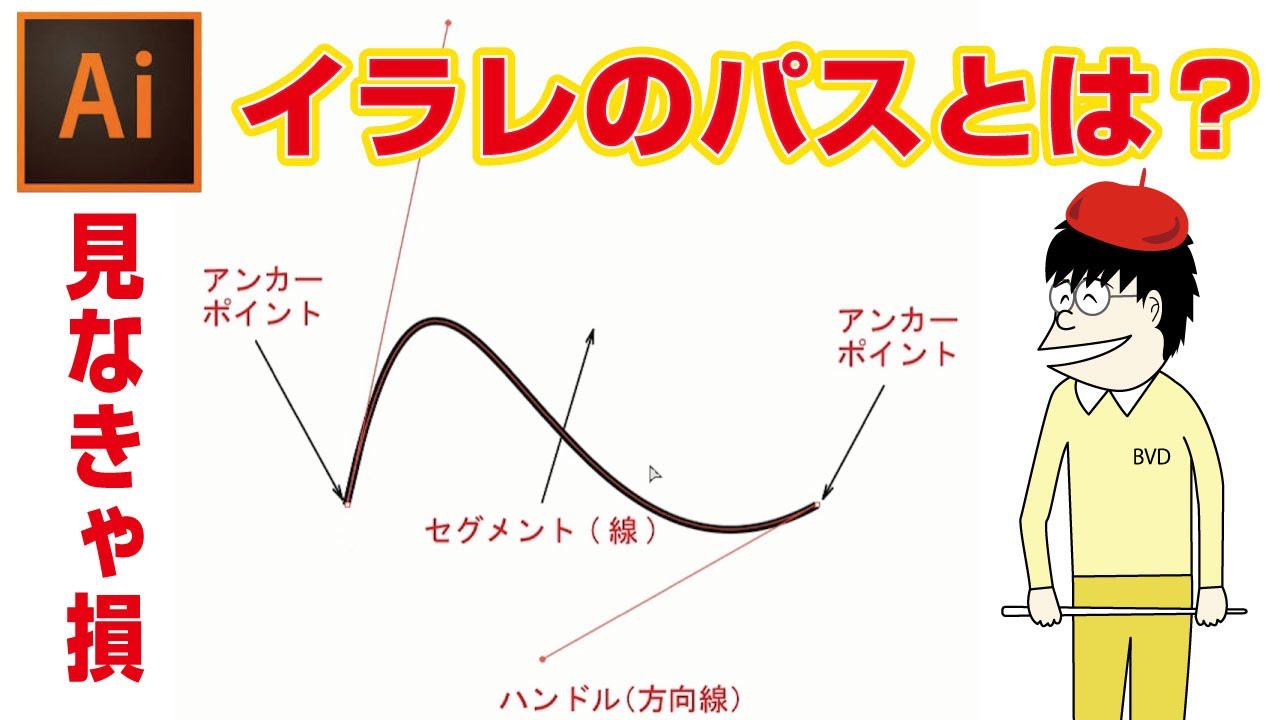
Apr 13, 21 · サイズ変更しないで、画像を差し替えIllustratorの時短術 パスとは?アンカーポイントとは?Illustratorの基本 パスファインダーの処理結果を画像で紹介!「合流」も意外に簡単Illustratorの時短術 イラレ初心者が最初に覚えるべき「4つのツール後は作業したいIllustratorのアートボード上で 貼り付けCommandVで簡単に持ってこれちゃいます。 パスが細かすぎてデータが重い・線がガタガタなんて事 そんな時はIllustratorの メニューウィンドウ パスから パスの単純化ツールを使いましょう。Adobe Illustratorでパス(アンカーポイント)が表示されなくなった Adobe Illustratorを使っていると、ふとした拍子に、オブジェクトを選択したときに表示されるはずのパス(アンカーポイント)が表示されなくなってしまう場合があります。
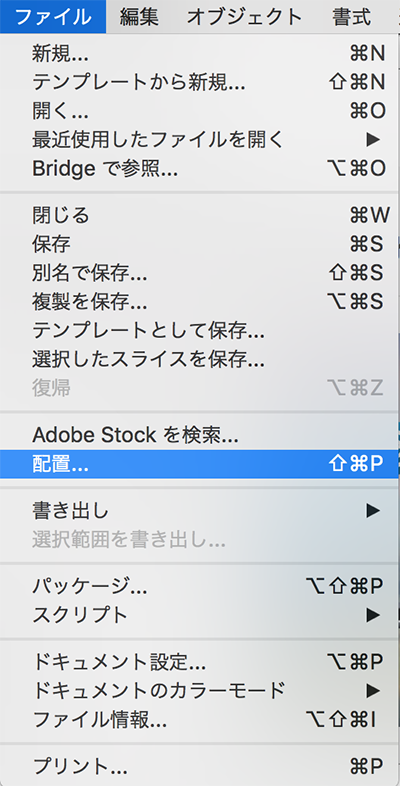
Illustratorでパースをつけるのは「自由変形」が正解? 上記のように、パスのイラスト以外でも フォトショップ上で画像を切り取り、イラストレーターに貼り付ける方法を解説しています。Mar 19, · Illustrator には「画像トレース」という機能があります(以前は「ライブトレース」という名称でした)。 Illustrator に配置した画像をトレースする(画像をなぞる)ことで、画像を Illustrator のパスのオブジェクトに変換できる機能です。 画像の場合はそのまま Illustrator へ配置しますが、手書きのイラストの場合は、スキャナーで画像として読み込むか、デジタルNov 09, 17 · illustrator画像をトレースしパス変換する 写真やスキャン画像などのピットマップ画像からパスによるオブジェクトを作り出す機能bになります。 画像の輪郭からアウトラインを生成するだけでなく、写真画像をそのまま再現するトレースも可能です。



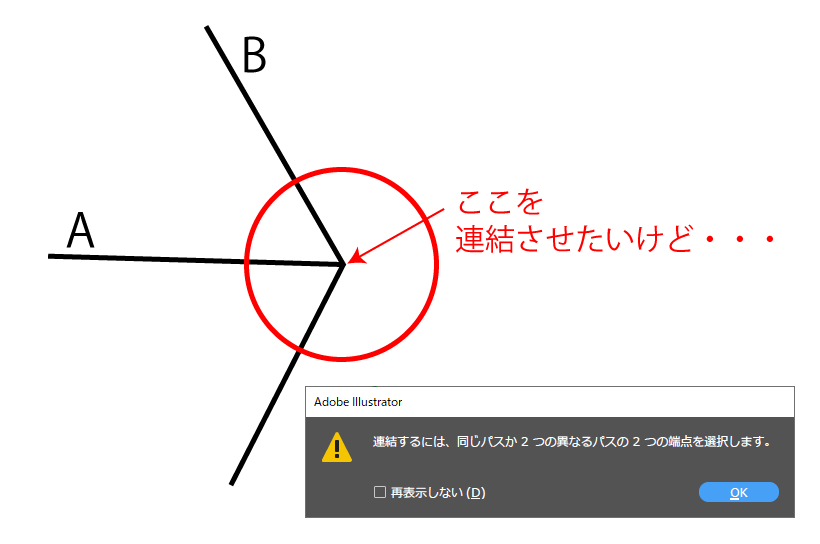
イラストレーターでパスを結合 連結する方法




Illustrator パスの単純化 バンフートレーニングスクール スタッフ ブログ
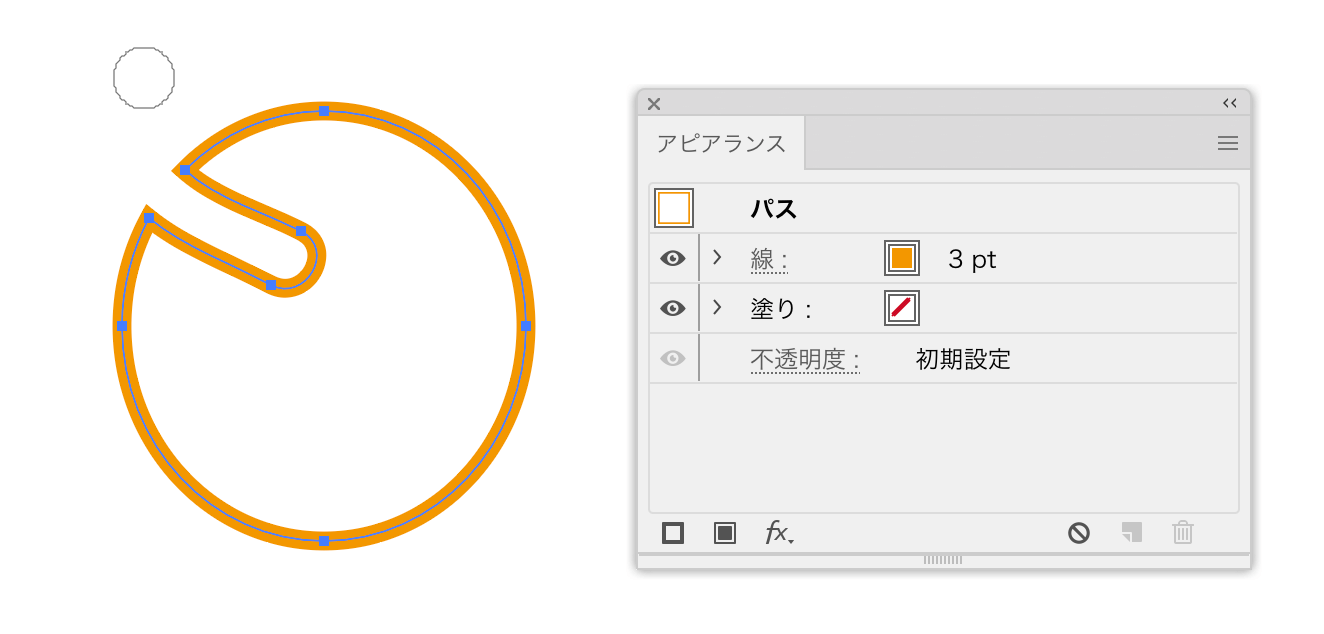
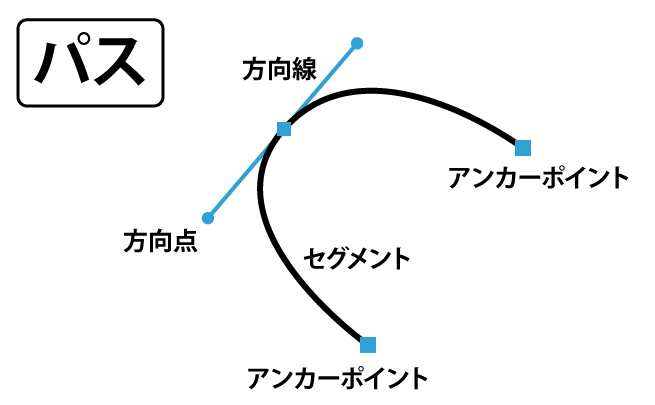
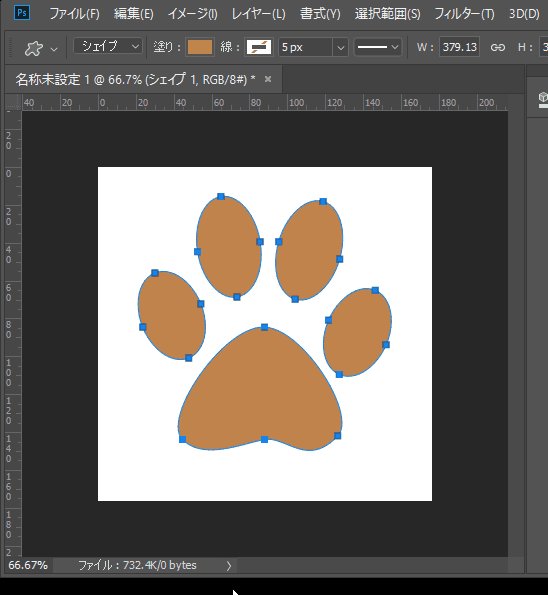
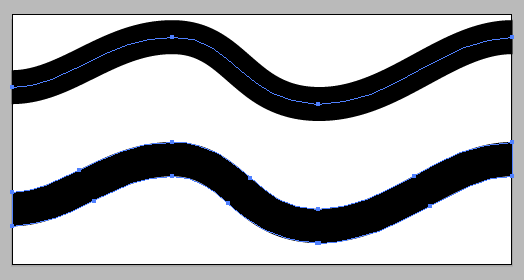
Jan 27, · Illustratorでパスを準備する まず、立体化したいデータが正しくパスになっているか確認します。下の画像の赤丸部分のように、線をクリックしたときに青色の線とともに「パス」と表示されていれば、パスになっています。Jan 16, 17 · イラレで画像を切り抜く(トリミング)方法その1 イラレを使った切り抜き方(トリミング方法)について紹介します。 と言いましたが、残念ながら正確にはイラレにトリミング機能はありません。 しかし、イラレのクリッピングマスクという機能を使えば、トリミングのようなことができます。 まずはじめに、画像を配置します。 画像を配置すると、埋め込みNov 05, 19 · After EffectsでLottieデータを作成する際、 画像が使えない問題からどうしてもパスのデータを生きた状態で AE上に持ってこないといけなかったのですが AEはパスの癖がややあってイラストレーター上で作る方が早かったり 同じパスデータを使いたいということがありました。 色々調べたところ2種




パスの連結とトリミング Illustrator Adobe Illustrator チュートリアル




Illustrator 超簡単にオブジェクトを合体 穴開けができる シェイプ形成 ツールの使い方 Himawari Design
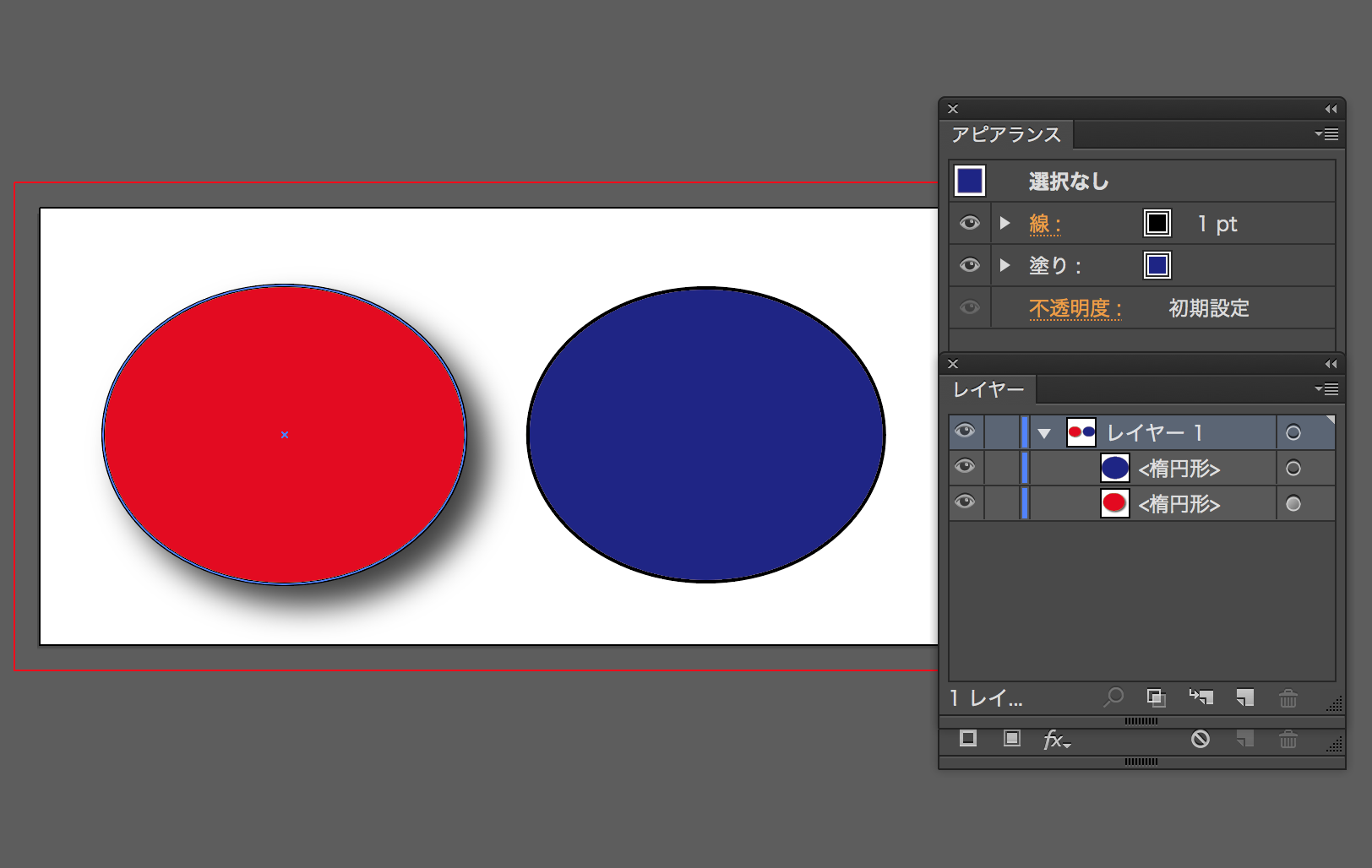
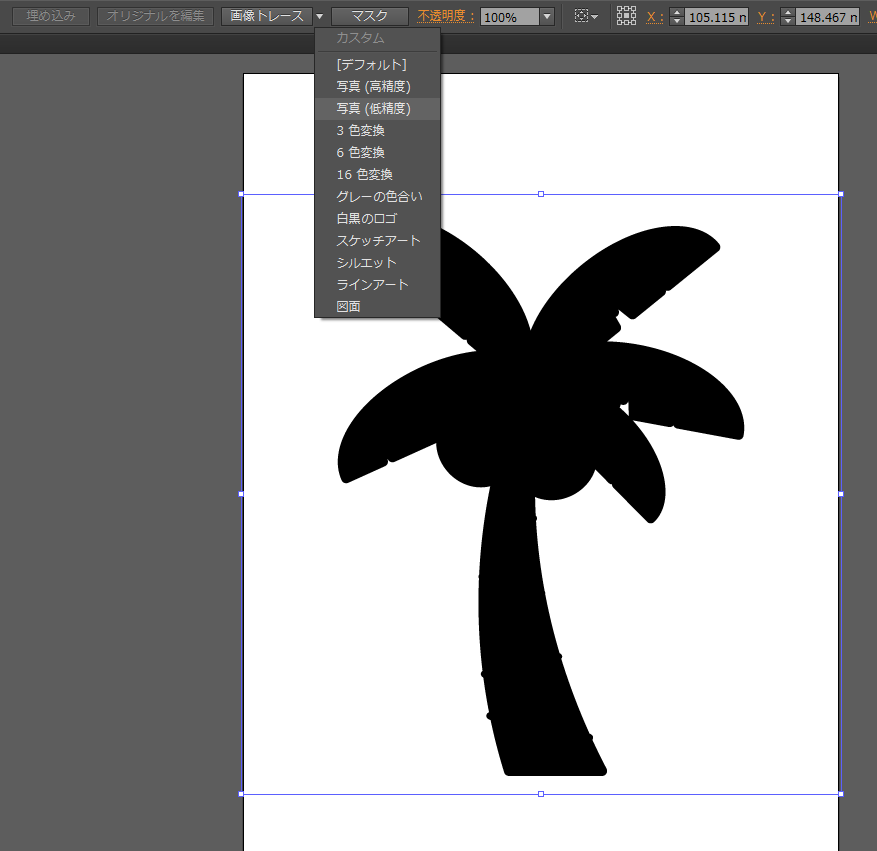
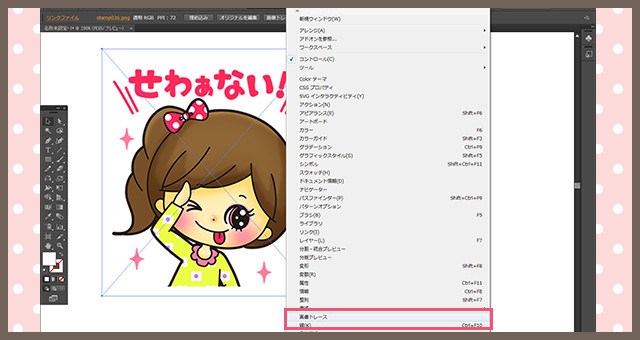
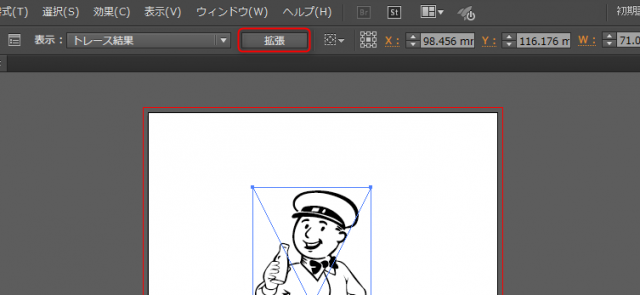
May 08, 19 · パスのアンカーポイントの位置を変更すれば、微修正も可能です。 もう少し応用!切り抜き画像に影をつける 「ループ選択ツール」を選択して、パスのみを選択します。 パスのみをコピー&ペーストします。この状態ではパスが2つ重なった状態です。Feb 16, 16 · 1画像を選択して、上部の「画像トレース」をポチ 画像を選択すると、上部のバーのところに「画像トレース」ってのが出現します! それをポチるなり! 2さらに「拡張」をポチっとな 「画像トレース」を押すと、画像がパスっぽくなります。Mar 12, 15 · Illustratorでスキャンした画像を手動でパスにするのは大変手間ですが、ライブトレースすれば簡単にアウトライン化はできちゃいます。




Illustratorの複合パスとは グループ化との違いや活用方法を解説 Hashimoto Naokiブログ



Illustrator 点と点を繋ぐ方法 アンカーポイントを連結する Cs6 Goody
Apr 09, 14 · Illustrator画像からロゴやイラストのパスを取得 「ロゴはチラシから取って」「サイトから取って」デザイナーやってるとそんな無茶振りをされることが多々あります。 クライアントにAIデータ頼むのが面倒臭いんだろう代理店の馬鹿野郎この野郎とOct 06, 18 · イラストレーターでパスを角丸にする方法をメモ。方法1 ライブコーナーウィジェットを使うダイレクト選択ツールでコーナーポイントを含むパスを選択するとライブコーナーウィジェットが有効となる。これクリックして掴んだままパスの内側へドラッグするとコーナーを丸くする事ができる。Jan 29, 21 · Illustratorで画像の切り抜き(トリミング)をする方法はいくつかあります。 ここでは3つ紹介します。 たぶんこれで全部だと思うけど プロパティパネル>クイック編集 で操作 パスオブジェクトを重ねて切り抜く(=クリッピングマスク) 不透明マスク



イラストレーター Adobeillustrator 講座 パスのオフセット




Illustratorでパスのアンカーポイントを点形状に1発で変換する ビボーログ
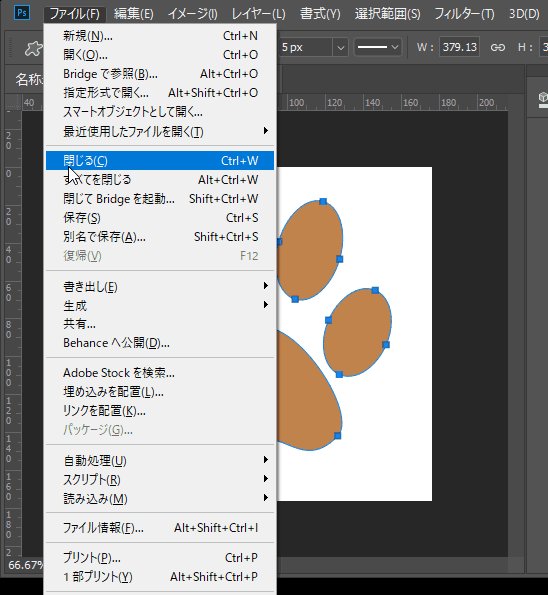
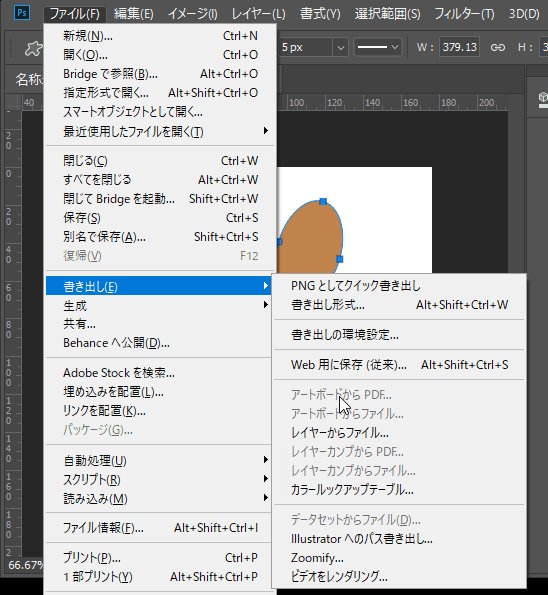
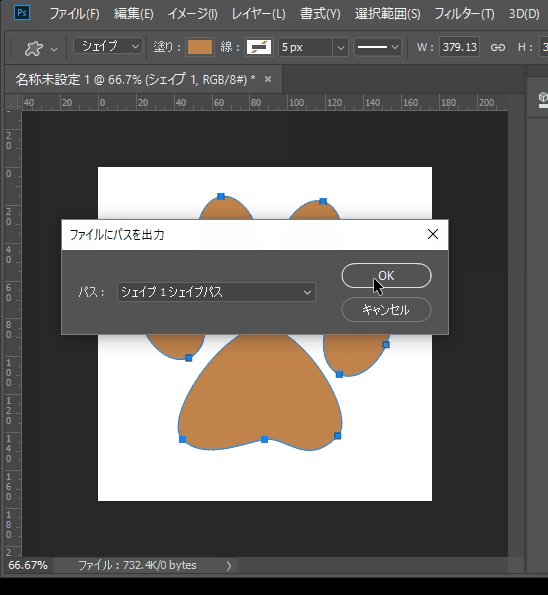
Jan 26, 21 · クリッピングマスクでは図形を利用して画像や写真を切り抜くので、Illustratorの機能である「パスファインダー」を利用して様々な図形を作ることで、更に複雑な形で画像を切り抜くこMar 11, 19 · Illustratorでカットパスを作る方法① ~画像トレース(ライブトレース)編~ 前回は画像トレース機能を使用して、イラストから輪郭線を抽出しました。Illustratorでパスを抜き出そう! 切り抜いた画像を、Illustratorの「ファイル」→「配置(リンクにチェック有り)」で配置します。 リンクパレットのメニューから「画像を埋め込み」を選択します。 そうすると、Photoshopで切り抜いたパスが画像の周りに表示されます。 このままだと、画像にクリッピングマスクをかけた状態です。 クリッピングマスクを解除




Illustratorでパスを結合する方法 できない時の原因と対処法も解説します Creators




Illustratorでパスが表示されなくなった時の対処法 Tamatuf
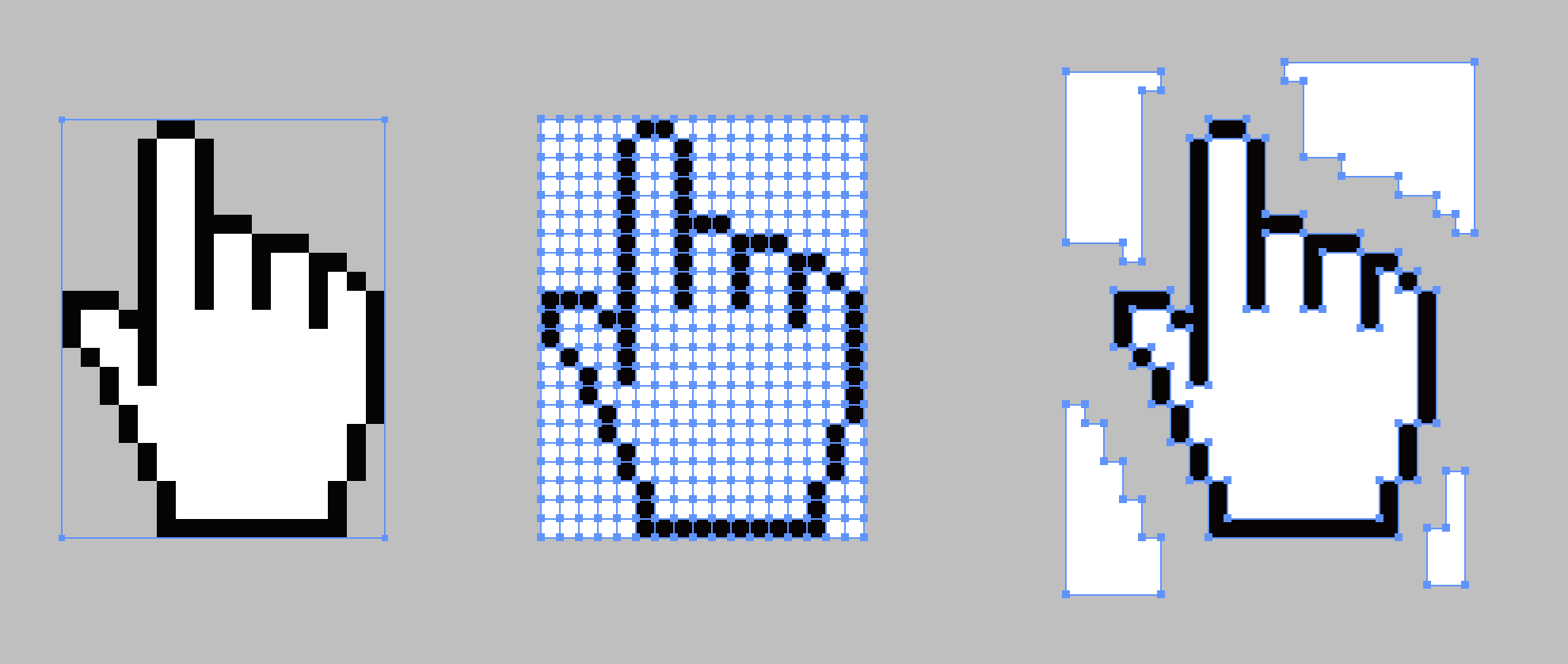
Jan 09, 21 · Illustratorで開けると、生成したパスと共に 元画像の大きさのアートボードも表示されます 。 さらにそのIllustrator上に、先ほどのpsdファイルをドラッグなどをして配置します。Feb 25, 21 · 5トレースした画像をパス化する 上の画像のようにトレースができました。次にトレースした画像をパス化していきます。画面上部にあるコントロールパネルにある「拡張」をクリックします。 上の画像のように、画像がパス化されました。ビットマップグラフィックスをベクトルグラフィックスに変換するライブトレースなど、メニューバー「オブジェクト」のライブトレースに収録された機能を画像付きで紹介します。Adobe Illustrator CS5(アドビ イラストレーター CS5)の使い方です。



1




Illustrator パスの変形 効果 チャプター エイト
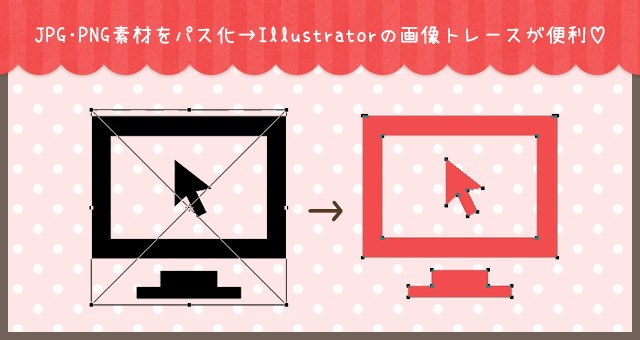
Mar 07, 18 · Illustratorの「画像トレース」機能を使えば簡単に画像をベクター画像化(パスを描く)できる! 今回は、『無料シルエット素材 シルエットAC』でダウンロードさせて頂いたこちらの png 画像をベクター画像化してみる。 1、 画像をIllustratorで開くOct 26, · 今回はIllustratorで画像(ラスターデータ)をトレースし、ベクターデータに変換する方法を解説します。 まず初級編としてIllustratorの「画像トレース」機能を用いる方法、そして中級編としてペンツールを使い、パスでなぞってトレースをする方法をご紹介していきます。Feb , · Illustrator上でパス化したい画像を開きます。 ウィンドウ > 画像トレースを選択すると、 画像トレースのパネルが出てくるので、こちらを今から調節してパス化していきます。 画像を選択したまま、画像トレース内の「トレース」ボタンを選択します。 トレースボタンを選択すると、一瞬で画像がトレースされました! ただ、まだ線画を残しただけなのでパスには




文字 テキスト の選択範囲をパス化してイラストレーターで加工するフォトショップの使い方 無料講座 入門編 Photoshop Cc




やさしく解説 Illustratorのパスファインダーの使い方 ただデザ
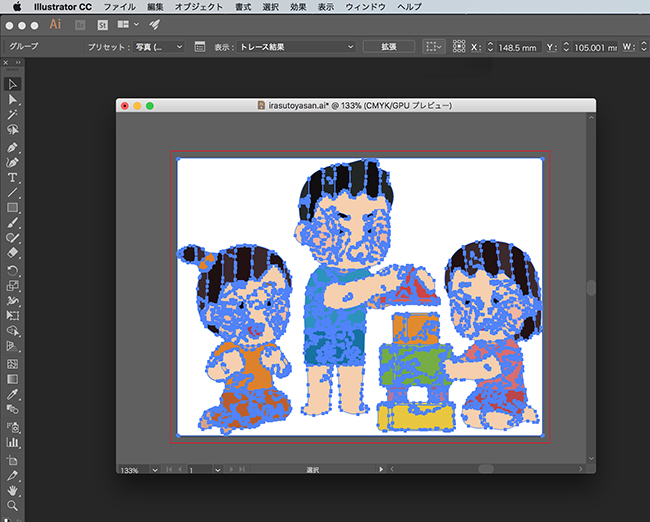
Nov 12, · そうすると、画像がパスに切り替わります。この時点で、画像トレースパネルなどでトレースの調整ができなくなります。 7微調整する 写真がパスに変換されたので、ダイレクト選択ツールなどでパスの調整することができます。 トレースを使う上でのSep 17, 19 · 19年9月17日 19年9月12日 結論から先に言うと、 PDFの中身が画像データの場合Illustratorの「オートトレース」を使っても画像は劣化します。 1番重要なのは、Illustratorに持ってくる別のソフトのPDFの書き出し設定です。 かなりのソフトはそのままIllustratorで使える「パス」データを保持した状態でPDF書き出し可能です。 シルエット作成 イラレでやる! シルエットのJan 02, 21 · 目次 はじめに、Illustratorの基本をおさらいしておこう 選択ツールとダイレクト選択ツール パスの名称を理解しよう Illustratorで知っておきたい基本機能10選 1 ペンツール 2 アンカーポイントの切り替えツール




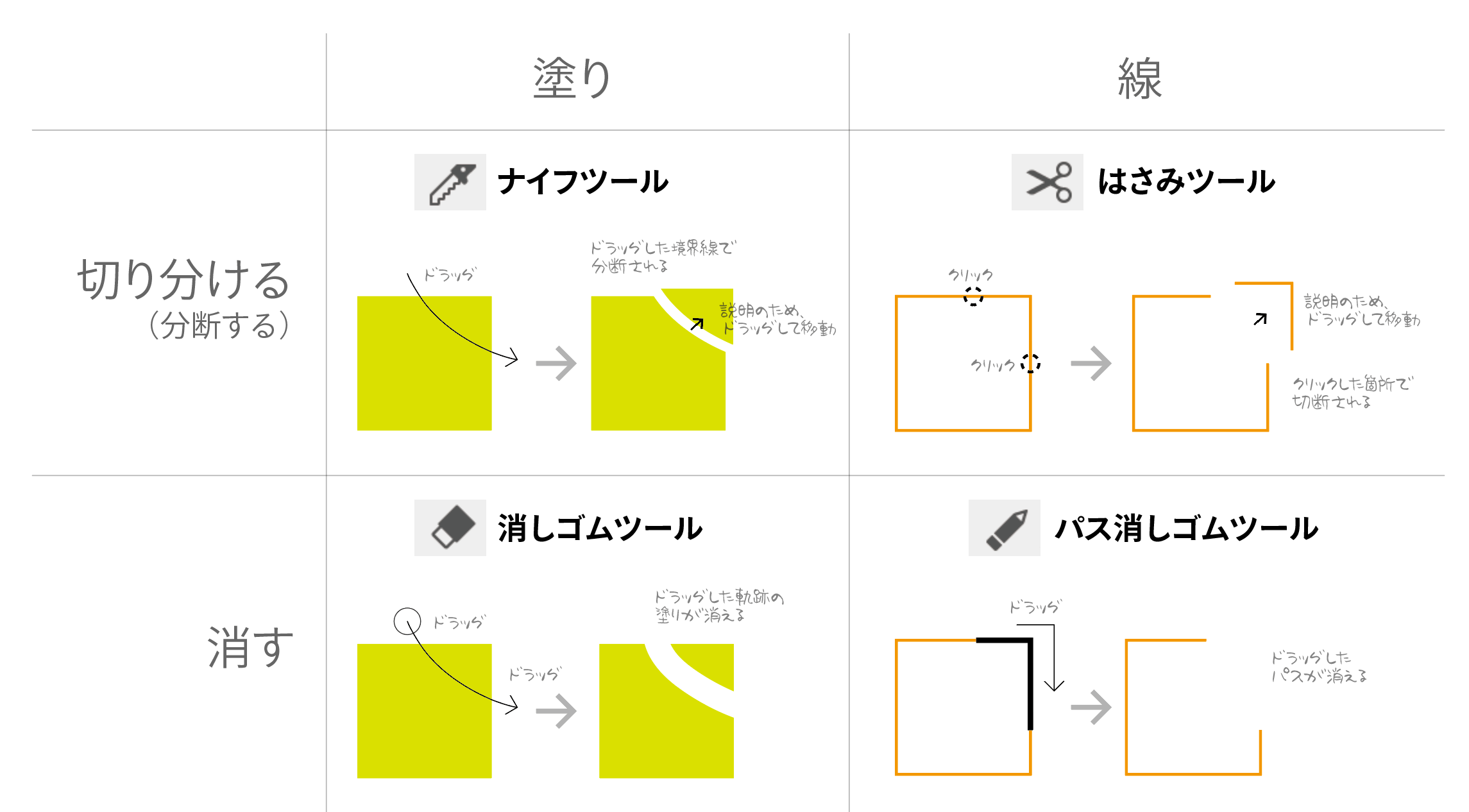
パスファインダーよりも手軽 Illustrator消しゴム はさみ ナイフツールの使い方 ビジネスとit活用に役立つ情報




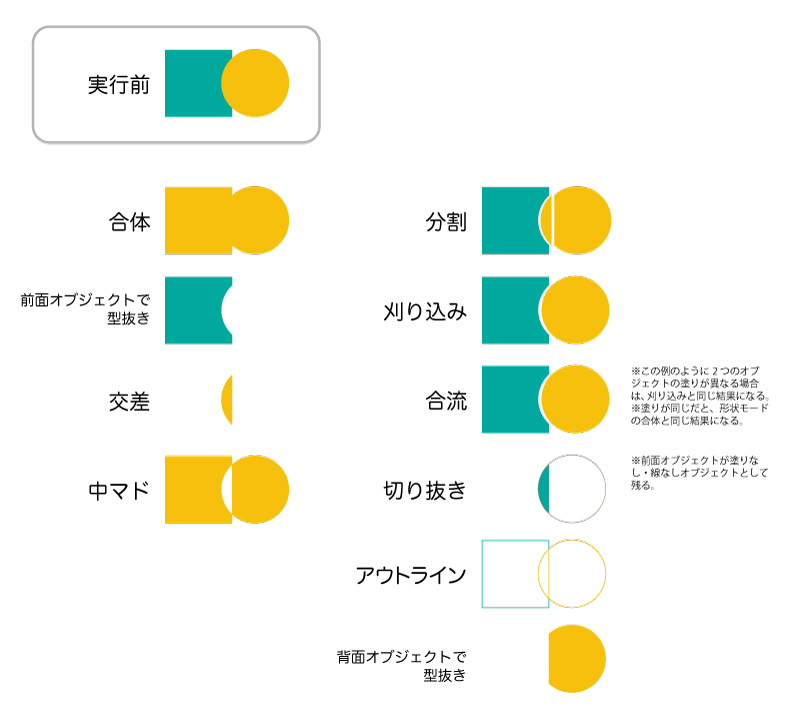
イラストレーター パスファインダー実行結果一覧 From Fukuoka
Illustrator で読み込み可能な Photoshop のパスと透明を含むファイル形式について(06年09月24日 0130) 透明を含む Photoshop 画像を、透明に対応したページレイアウトアプリケーションやイラスト作成アプリケーション、 Web オーサリングアプリケーションに配置した場合、配置した場所の下にあSep 21, 19 · Illustratorの選択ツールの使い方は、解説記事を用意してありますので、ご覧ください。 上の画像は、テキストを反転させていますが、もちろんパス、画像Illustrator でオブジェクトをカット、分割、トリミングする様々な方法について説明します はさみツールを使用しているがポイントやパスをクリックしない場合、Illustrator はパスのセグメントやアンカーポイントにツールを使用するように促します




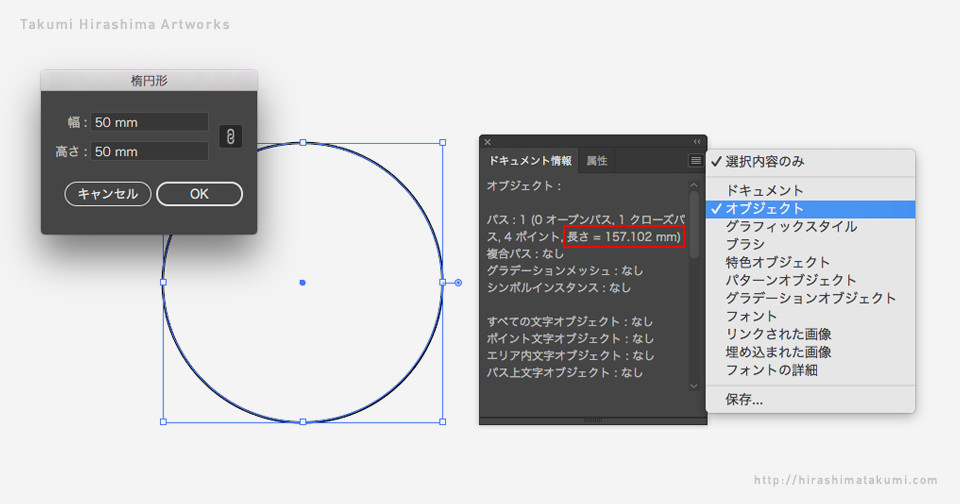
イラストレーターで線の長さを測る方法 By Takumi Hirashima




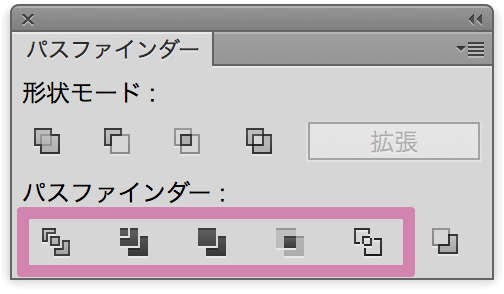
奥深いillustratorの パスファインダー パネルの下の段 Dtp Transit
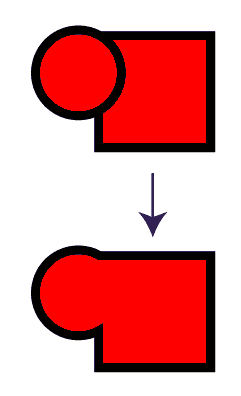
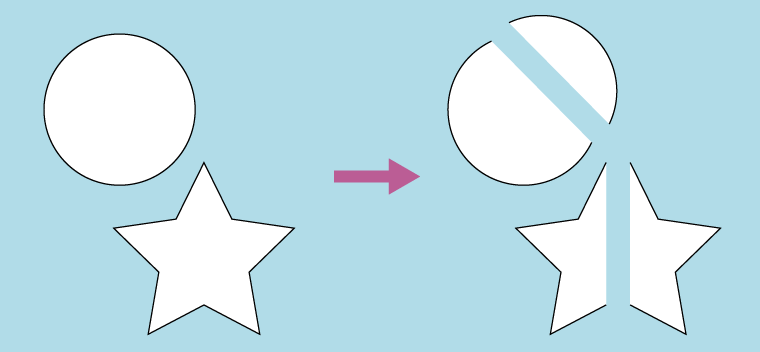
Jun 13, 19 · 複合パスを利用して図形をくりぬく手順を紹介します。 手順 Illustratorを起動し、キャンバスを作成し下図の図形(四角形と円形)を作成します。 選択ツールで2つの図形を選択します。 図形の上で右クリックします。Nov 07, 15 · Illustratorの特徴 初心者向けとなっているため、ソフトの特徴をざっくりと説明させていただきます。分かる方は飛ばしてくださいね。 Illustrator(イラストレーター)はベジェ曲線で描くパスでできた「ベクター画像」を主に扱う描画ソフトです。Sep 29, 17 · ① Photoshopで画像を取り込む Illustratorでパスを作る際は、色の差を読み込むことでパスの自動生成を行います。 なので背景に色がついていたり取り込む画像にムラがあったりすると、パスがうまく仕上がりません。




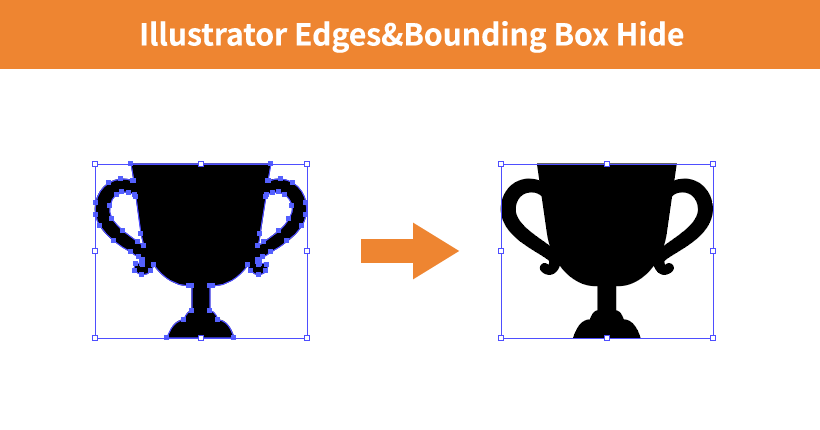
アウトラインやスライスの表示と非表示 Illustrator Cs5 の使い方 カフィネット




Illustratorのアンカーポイントとパスとは何か 基本を覚えよう イラレ屋




パスつなげあれこれ 3倍早くなるためのdtp講座



Ai パスに沿ってオブジェクトを配置する方法 ブレンドツール Oldrookie




パスファインダでオブジェクトを合体する Illustratorの使い方




Illustrator パスの分割 切断方法 Illustratorの使い方




Illustratorでパスを自由自在に切断する方法とは Adobe イラレ 時短を極めるためのパソコン術




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




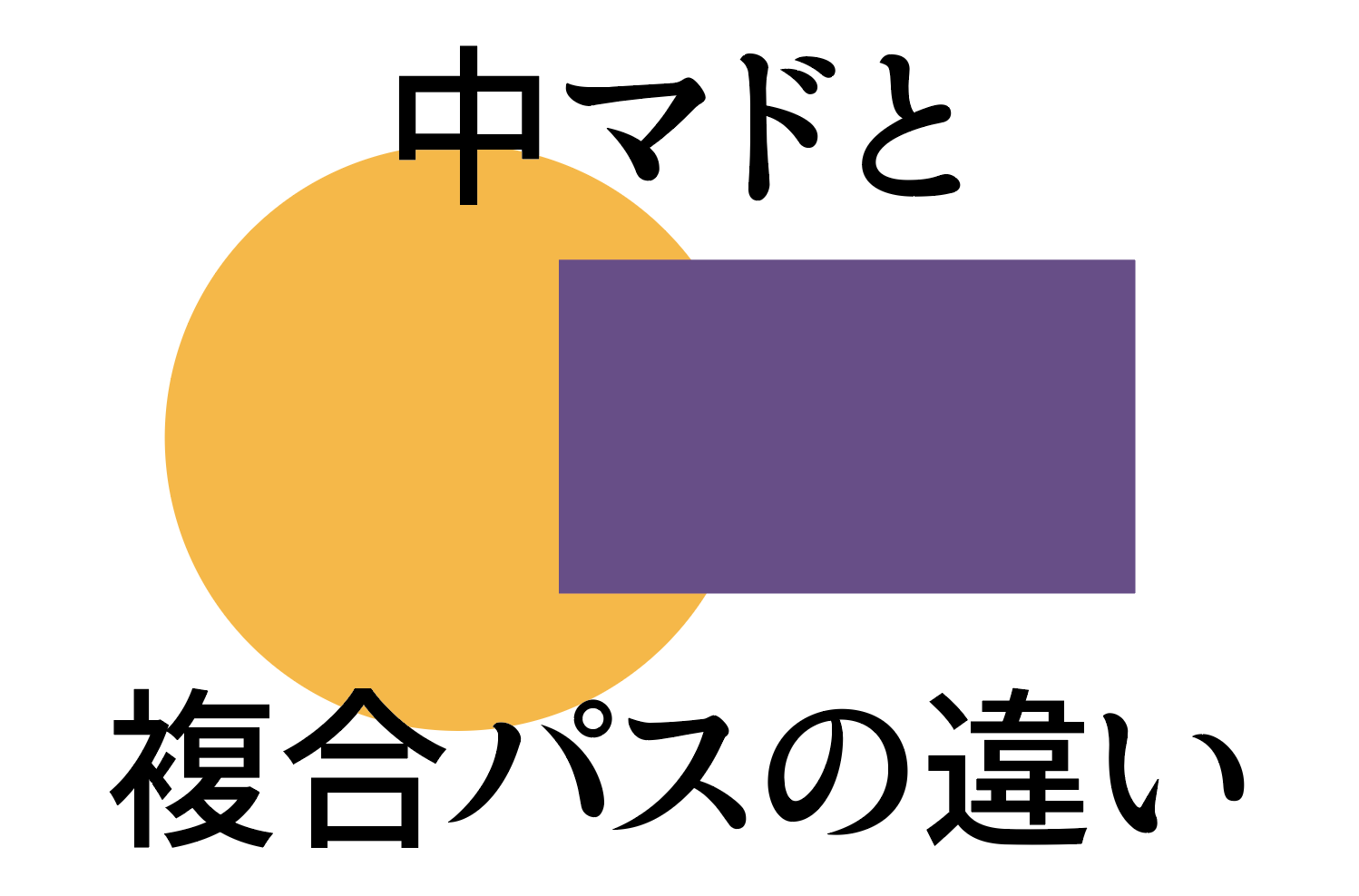
重なった部分を透明にする2つの機能 Illustratorの中マドと複合パスの違いとは Hashimoto Naokiブログ




Illustratorで複数のパスを交差点で連結する Dtp Transit




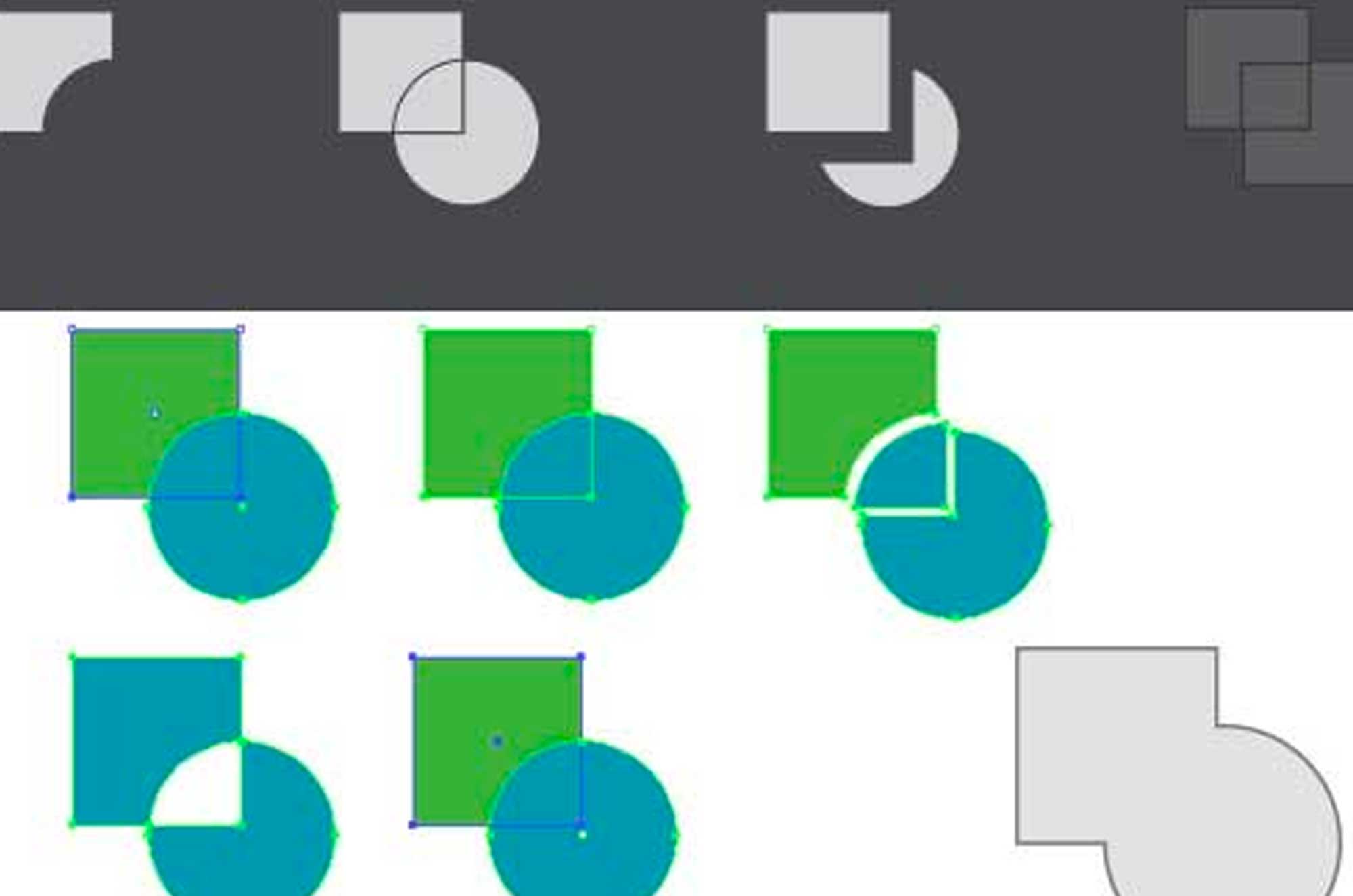
Illustratorのパスファインダーで合体 交差 分割 切り抜きなどがどうなるのか一目で分かるチートシート コリス




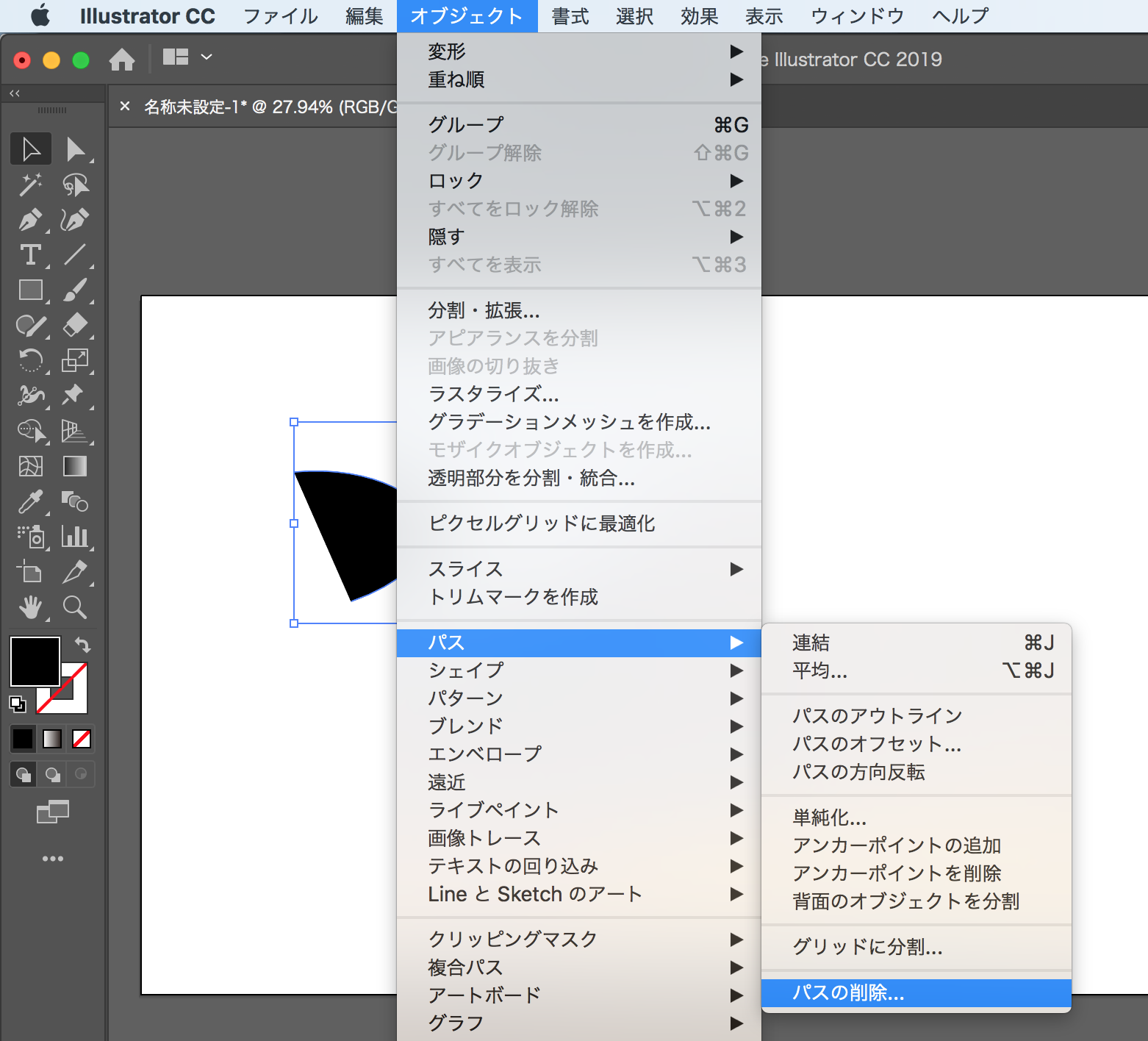
Illustratorでパスの一部を削除する Dtp Transit




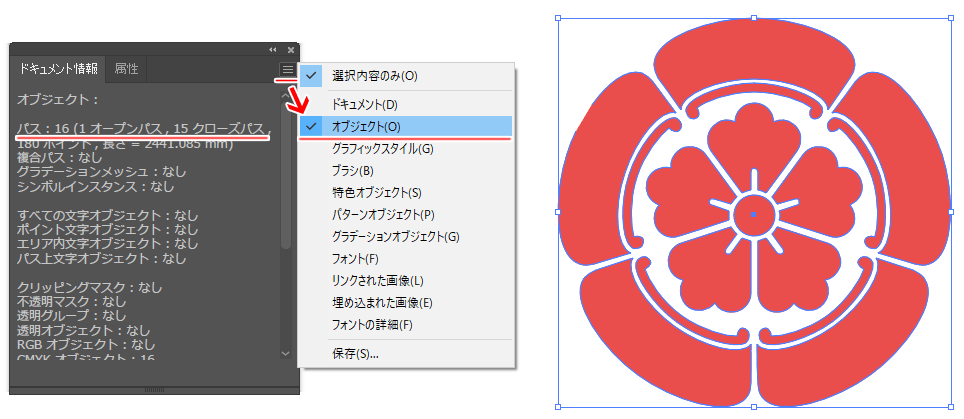
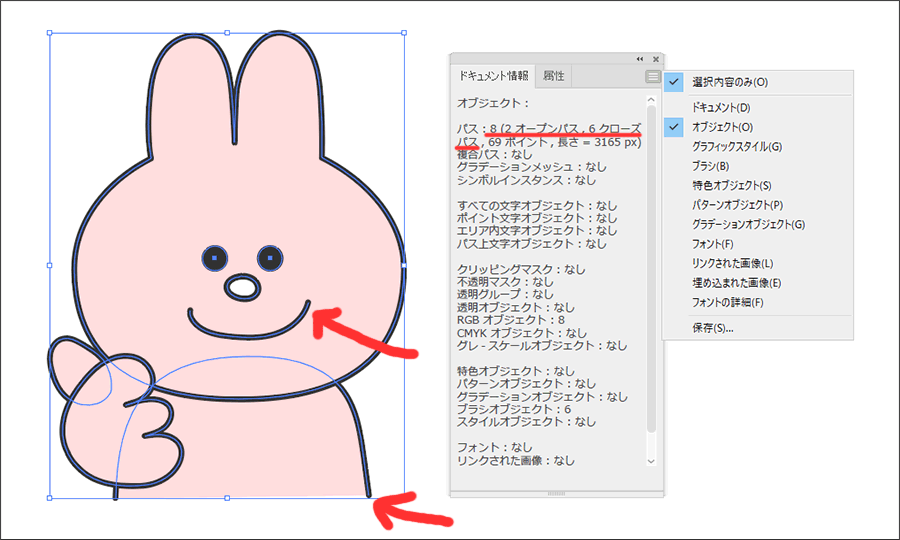
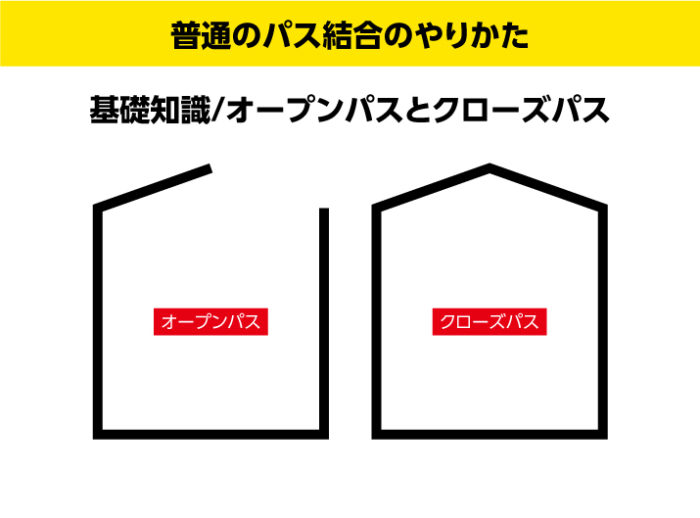
Illustrator オープンパスの確認方法 クローズパスにする 閉じる 方法 らくがきクリエイトmononoco




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




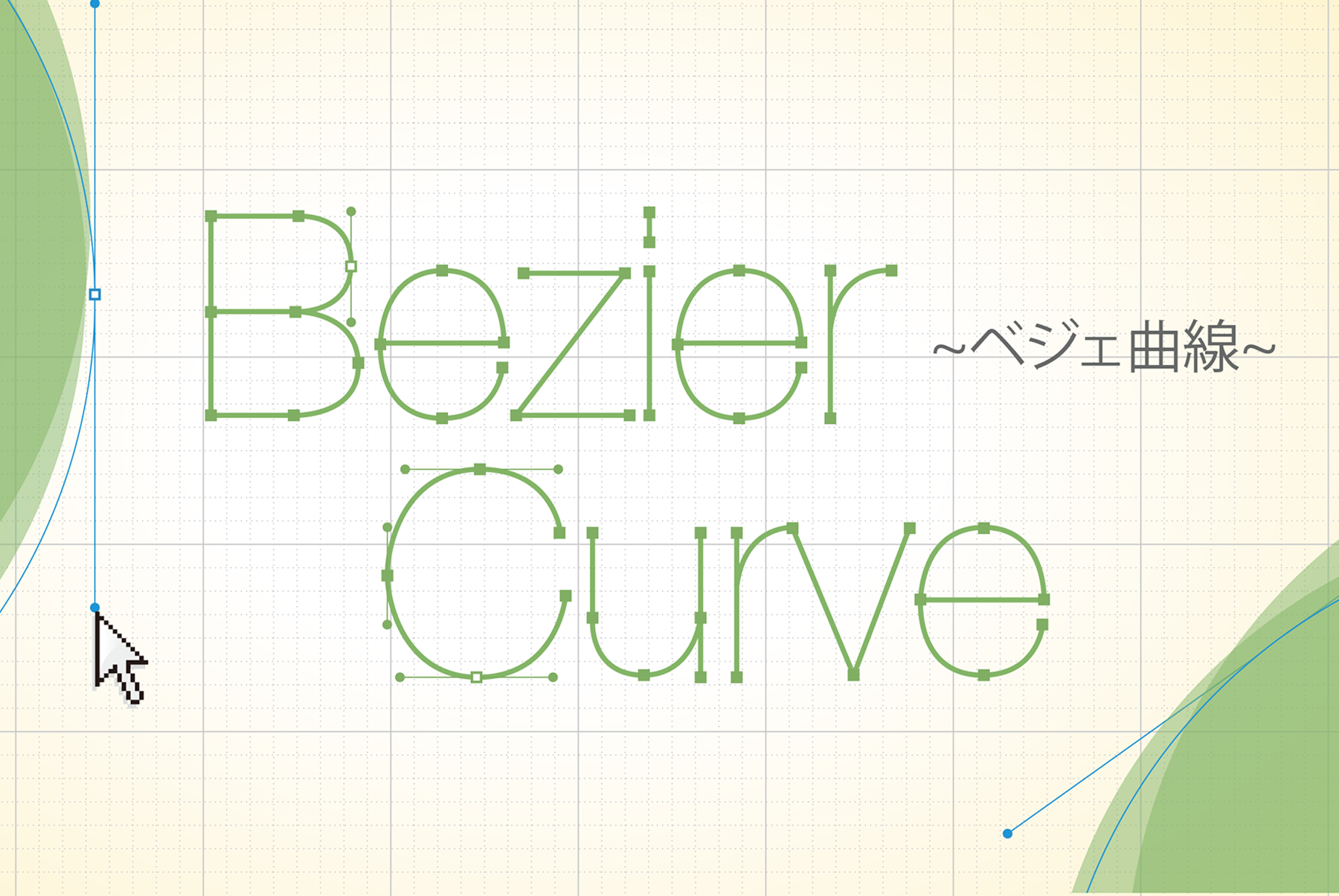
Illustratorでパス ベジェ曲線 を描くために知っておきたい基礎知識 宮崎のパソコンスクール 教室 イディアル




手描きのイラストをillustratorでパスに変換する方法 Dub Design




Illustrator ガタついたパスを滑らかにする方法はありますか Too クリエイターズfaq 株式会社too



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch




Illustrator ガタついたパスを滑らかにする方法はありますか Too クリエイターズfaq 株式会社too




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ




Illustrator オープンパスで線の位置を変更する 内側 外側 方法



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch




Illustrator パスとは 結合や分割のやり方など総まとめ 福丸の部屋



1




Illustratorの使い方初心者ガイド マスターしたい10の機能 株式会社lig



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch



Illustrator実践講座 パス



イラストレーターのパスのオフセットの使い方




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




Illustratorのパスファインダーの現場テクニック 全機能覚える必要なし Design Trekker




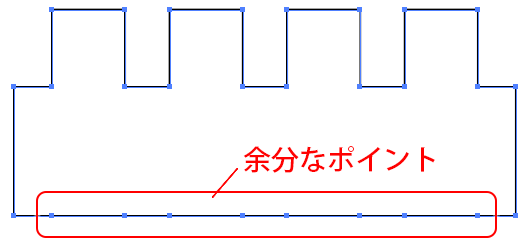
Illustrator初心者 イラレの余分なパス アンカーポイント 孤立点 を消す Beggie Beggie




Illustratorの使い方 パスのアウトライン アピアランスの分割方法 名刺の作り方ガイド




イラストレータープチ講座 シリーズ パスファインダー篇 御茶の水美術専門学校 産学連携 プロジェクトベースドラーニング実践校




Jpeg画像 Gif Png をパス化してイラレにコピーをする方法 デザイン 印刷サービス アドラク




Illustratorのオープンパスの閉じ方 確認方法 Abpho Travel Life 旅や生活の情報




奥深いillustratorの パスファインダー パネルの下の段 Dtp Transit




Illustratorのパス結合の新しいやりかた これ知ってました Design Trekker




パスの連結 が出来ないときの絶対解決法 べんりあつめ




Illustrator 交差するパスを分割する方法 デザインのメモ



Illustrator イラストレーター パスファインダーでオブジェクトを合成できる Re Aid




Illustratorでカットパスを作る方法 画像トレース ライブトレース 編 イロドリック




Illustrator パスをすべてつなげる方法 Cs2 レーザー加工機 レーザーカッターのsmartdiys



1




Illustratorのパスアピアランス効果まとめ ワープ パスの変形 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




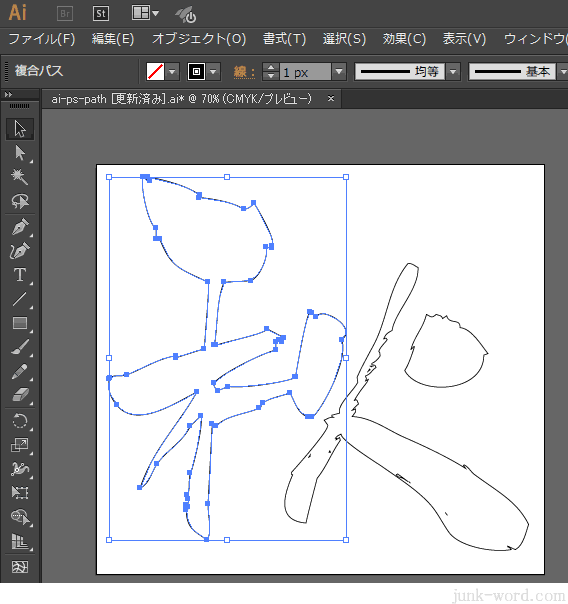
Illustrator シルエット画像をadobe Illustratorでパス作成する Lurecrew




パスの変形とパスファインダー Illustrator Cs5 の使い方 カフィネット




Illustratorイラレのパスファインダーの使い方を 初心者にもわかりやすく徹底解説 イラレ ロゴ 制作 デザイン




Illustrator ペンツールの使い方とパスの編集方法を練習しよう 初心者向け S Design Labo




Illustratorプラグイン 37の美しいパス変形 Filterit5




Jpeg画像 Gif Png をパス化してイラレにコピーをする方法 デザイン 印刷サービス アドラク



初心者脱出 イラレのパスファインダーを活用しよう Designers Tips




Illustrator パスで自在に絵を描くには イラレで覚えておきたい3つのポイント いちあっぷ




イラレでパスを切断 分割するには はさみツールの使い方




Photoshopのパスをillustratorで使う方法 コトダマウェブ




Illustratorのパス結合の新しいやりかた これ知ってました Design Trekker




Illustrator オブジェクトをパスファインダーで切り抜き 統合する デジマースブログ




Illustrator パスファインダーの使い方を覚えよう 株式会社アットフリーク




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ




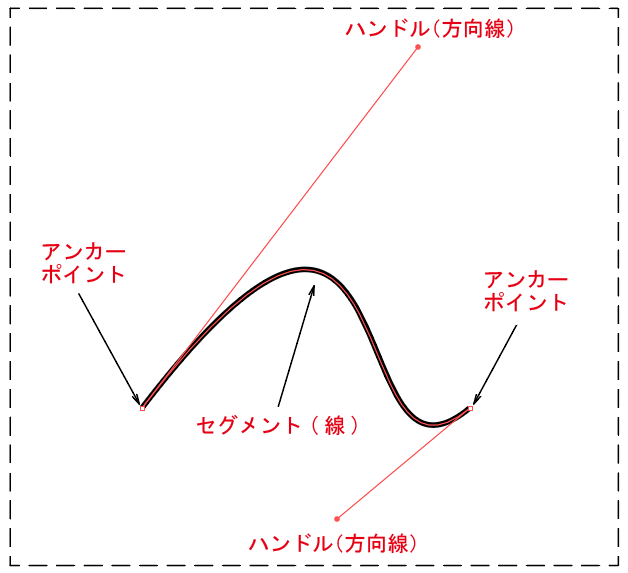
簡単すぎる Illustratorのパスとは アンカー セグメント ハンドルを徹底解剖 これで今日からイラレ初心者も専門家だぜ Youtube



Illustrator実践講座 パス




超簡単 Illustratorで Png Gif 画像をパス化 ベクター画像に まったりネット生活



イラストレーターのパスファインダーを今日から使いこなそう




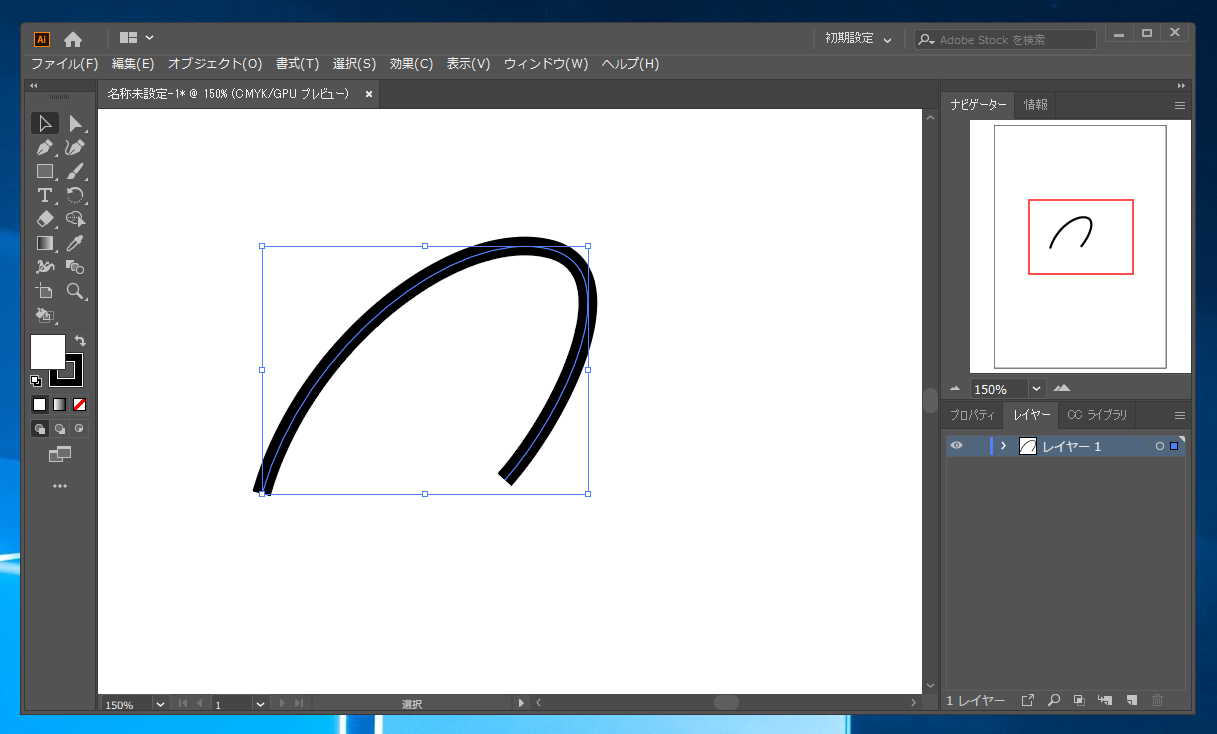
Illustratorの 自由変形 と パスの自由変形 パスの自由変形 のアウトラインを取る ぼくんちのtv 別館




プロが使う Illustratorのパスを丸くし線をキレイにする裏技暴露 イラレ屋




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ




Illustrator 合体 分割 切り抜きができるパスファインダーの使い方 Himawari Design




Illustrator パスファインダーの使い方を徹底解説 合体や分割を理解しよう S Design Labo




イラストレーターで画像のトレースをする方法 Ux Milk



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




Illustrator 図形を合体や切り抜きしたい時に便利な パスファインダーパネル の使い方 広瀬印刷 テクニックのひろば




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




Illustrator線などのパスをアウトライン化 デザインのメモ




Illustrator で手書きのイラストやロゴ画像をパスのオブジェクトにしたいです 画像トレース Too クリエイターズfaq 株式会社too



イラストレーター Adobeillustrator 講座 パスをグループ化する




初心者向け パスの連結ができない イラレ 2つのオープンパスの端点を選択 とは L Natsukimemo なつ記メモ Of Webデザインtips



Illustrator 点と点を繋ぐ方法 アンカーポイントを連結する Cs6 Goody




手描きのイラストをillustratorを使ってパスに変換する方法 福岡のホームページ制作会社 シンス株式会社




手書き文字をパスにする方法 Illustratorチュートリアル 本日のイラレ Youtube




Illustrator パスの単純化 バンフートレーニングスクール スタッフ ブログ



1



複合パスとは Illustrator




すぐ理解 イラストレーター パスファインダーの使い方 チコデザ




Illustrator パスファインダーの使い方を覚えよう 株式会社アットフリーク




パスの端を細くする パスに はらい の効果をつけたい Illustratorの操作方法 使い方




Illustratorでパスの一部を削除する Dtp Transit




パスファインダーを利用してロゴ作成 Illustrator 21


0 件のコメント:
コメントを投稿