Xcode 731 (Swift 22) 画像クラス この辺の画像クラスの違いがよくわかっておらず、とりあえず使っていたので違いをまとめました。 UIImage UIKitフレームワークのクラス。 主に既存の画像を使った処理を行う。 長さや位置の指定は "point" 単位で行う U ploading user photos and videos to server is a common practice for customising app user's profile or creating a post in social media For example, Facebook, Twitter and WhatsApp, etc Apple provides a simpletouse tool UIImagePickerController to allow developer to implement this feature within app in an easy way Developer can define the media type (photo or video) andそこで今回、プログラミングの入門者がSwiftの基礎を学習する方法から実際にアプリを開発し、さらには仕事を会得するまでをひとつのノウハウにまとめました。 この記事の目次 1 Swiftとは何か 2 Swift学習の前に知っておきたいこと 3 Swiftの入門学習の方法

Maruti Swift Price 21 June Offers Images Mileage Review Specs
Swift 画像 リサイズ
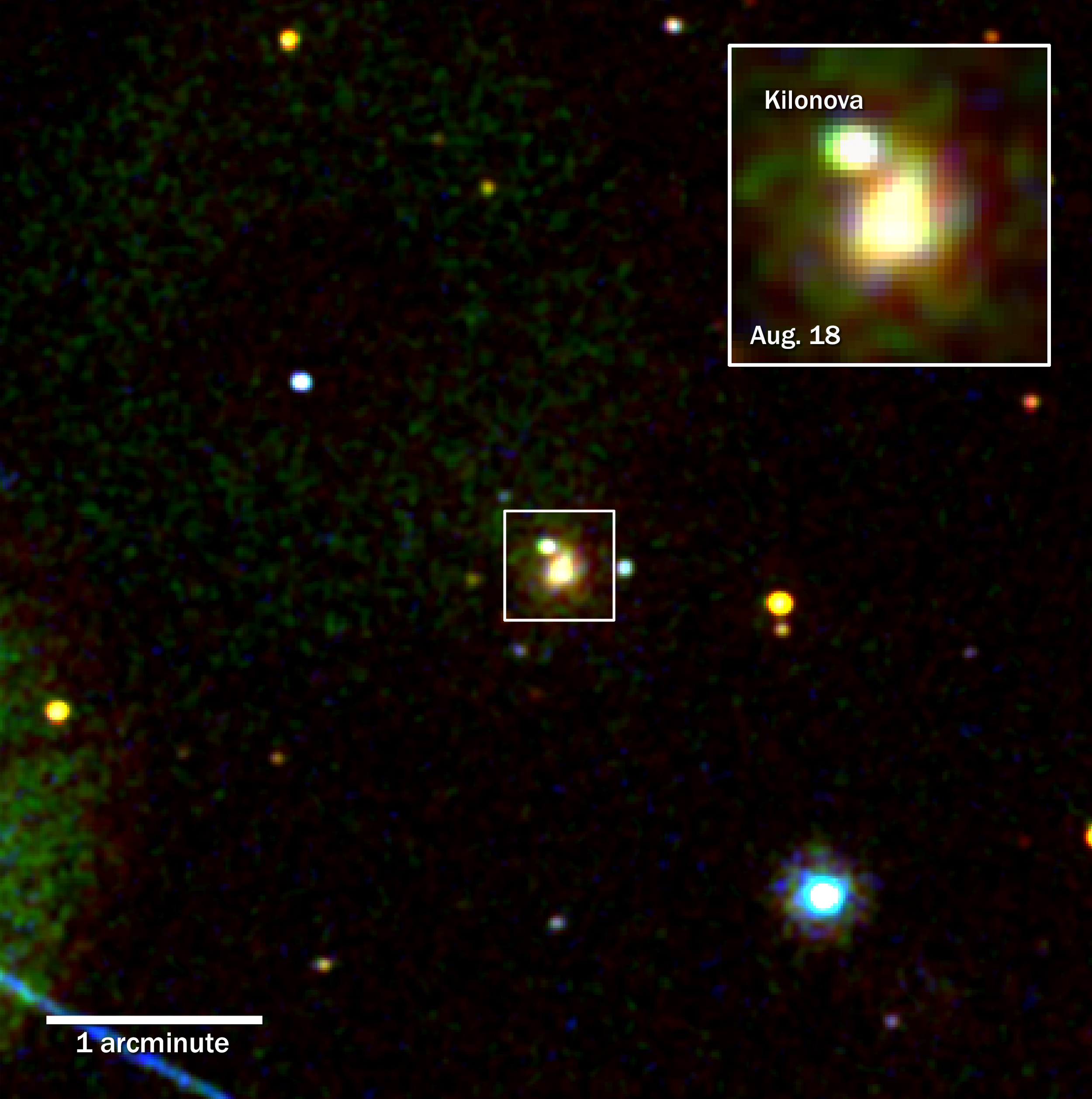
Swift 画像 リサイズ-The Neil Gehrels Swift Observatory Please Read Before Using These ResultsREADME The paper describing the Swift/BAT transient monitor is now available in the Astrophysical Journal Krimm et al, 13, ApJSS 9,14 Please reference this paper on all publications which make use of results from the BAT transient monitor cornerRadius 画像UIImageViewをSwiftコードで設定するにあるように以下の画像をスクリーンに表示させます。 画像をスクリーンの90%に合うようにリサイズを入れます。 この画像の角を丸くするためにCALayerのcornerRadiusを画像frame幅の10%に設定します。




Der Suzuki Swift Hybrid Suzuki Automobile
画像テイラースウィフト激太りで渡辺直美化! 原因と現在の姿は? テイラースウィフトが激太りして以前の美しい面影がなくなっていると言われています。 テイラースウィフトと言えばスタイル抜群のイメージがありますが、本当に激太りスズキ スイフト(suzuki swift)の歴代モデル、グレード・外装・内装写真一覧、画像ギャラリーページです。スズキ スイフトの歴代のカタログ画像や 画像の設定 初めに画像をいくつか用意して「Add Files to 」でプロジェクトに追加します。 このときに「Options」から「Copy Items if needed」にチェックを入れておかないとリンク先の画像を移動したり削除したりするとエラーになります。
Swiftビギナーズ倶楽部 画像引用:Swiftビギナーズ倶楽部 料金:1000円〜 オフライン学習コンテンツ;Assign an image to a UIImageView object to display the image in your interface Use an image to customize system controls such as buttons, sliders, and segmented controls Draw an image directly into a view or other graphics context Pass an image to Swiftで作る天気アプリです。このサンプルアプリでは背景画像をひとつに決めてしまっていますが、アプリがどうやって作られているのか知るには十分な材料です。 Swift初心者の方でも取り組みやすい内容なので、ぜひアプリ学習の参考にしてみてください。
Taylor swift 33,058枚中 ⁄ 2ページ目 0115更新 プリ画像には、Taylor swiftの画像が33,058枚 、関連したニュース記事が19記事 あります。 また、Taylor swiftで盛り上がっているトークが7件あるので参加しよう! 最終回は、これまでの連載で紹介したSwiftの文法を使ってプログラミングをし、「動く絵本」のiPhoneアプリを完成させます。 (2/6) 複数の画像 この画像を扱えるようにするために、ViewControllerswift内に定義を追加します;




What S New In Swift 5 4 Hacking With Swift




Swift実践入門 直感的な文法と安全性を兼ね備えた言語 Web Db Press Plus 石川 洋資 西山 勇世 本 通販 Amazon
SelfimageViewlayermasksToBounds = true これで画像が角丸に合わせてマスクされました。 今回 SwiftでもIBOutletでイベント設定をしてもよいのですが、もっと簡単な方法があります。 ① ボタン上でcontrolキーを押しながら ViewControllerswift まで線を引っ張る ② ConnectionをActionに設定する ③ Nameに、処理の名前を入力(例として、 onButtonTap と設定スピーディーブルーメタリック(ZWG) ピュアホワイトパール(ZVR) スーパーブラックパール(ZMV) スターシルバーメタリック(ZMU) 画像をクリックすると拡大できます。 Photo:2WD車 *オーディオレス仕様 アップグレードパッケージ装着車は129,800




Taylor Swift Taylorswift Instagram Photos And Videos




Swiftui By Example Free Quick Start Tutorials For Swift Developers
Swift4UIImageで画像のサイズ変更、指定した倍率で拡大/縮小 Swift4 Xcode9 More than 3 years have passed since last update 環境 Xcode 92 Swift 403 Swiftコードで画像を扱うには、以下のようなコードが必要。 ImageView部品接続時のプロパティimage = 画像プロパティ あとは画像プロパティの設定があれば OK ですね。コードが開いているついでに、今回表示する画像のプロパティも入力しておきましょう。 SWIFT is a global memberowned cooperative and the world's leading provider of secure financial messaging services Read more Discover SWIFT FIN Traffic & Figures SWIFT Traffic highlights Organisation & Governance History Community Corporate Social Responsibility




Swift 5 Lightweight Laptop Acer United States




Swift Tips 汎用的なviewcontrollerを目指して Asreader製品サイト モノ認識 と モバイル で業務改善
Swiftで画像アプリを作ってみたい!ということで始めてみる初心 角丸が適用されました。 この状態では画像の上に枠線が描画されているように見えます。 角丸に合わせて画像をマスクする処理が必要です。 sample3swift Copied! はじめに 画像をタップして何らかの処理を行うサンプルを作ります。処理の部分は何でも良いんですけど、今回は、別の画面に遷移する処理を行ってみます。 作業の手順としては、こんな感じになります。 画像を表示するところまで作成 ストーリーボードでTap Gesture Recognizerを追加




Swift Playgrounds Apple




詳解 Swift 第5版 荻原 剛志 本 通販 Amazon
Swiftから画像をサーバサイド(PHP)に送信 PHPでは送られてきたデータをDBに保存 PHPでDBに保存されたデータを取り出して、Swift側に送信 Swift側ではPHPからの画像データを受け取って、UIImageViewに表示 画像のやりとりの勉強を兼ねて以上のような機能をもつ簡単なアプリの作成をしてます。 そこで幾 SwiftUIswift が作成されています。 Text("Hello World")を消してImage("sample_image")に変更 sample_imagejpgが既にAssetsにあるので、それを指定するとPreviewに表示されています。clipShape(Circle()) を追加すると画像を円形にクリップしてくれます。 初心者が実装できるとちょっぴり嬉しいポイントだと思うので、備忘録として記載します。 環境 Xcode102 Swift5 対象OS 1 1infoplistに登録する ListにNSPhotoLibrar




第49回 Swift 5が来た 書いて覚えるswift入門 Gihyo Jp 技術評論社




Github Alamofire Alamofire Elegant Http Networking In Swift
OpenStack Swiftによる画像ストレージの運用 こんにちは。 インフラストラクチャ本部の竹辺です。 このエントリはGREE Advent Calendar 14 4日目の記事です。 GREEのSNSでは、ユーザのみなさまが投稿した画像を保存するためのストレージを運用しています。 2年UIImageオブジェクトをNSUserDefaultsに保存するためにNSData型に変換しようとしています。 UIImagePNGRepresentation メソッドまたは UIImageJPEGRepresentation メソッドで PNGやJPEGの画像をそれぞれNSData型に変換できるということなのですが、元の画像のフォーマットが不明といった場合など、 photo credit crunklygill swifts up high via photopin (license) 画像から正方形のサムネイルを作る方法を紹介する。 手順は次の通り。 画像をリサイズする 11 リサイズの目標サイズを計算する 12 目標サイズへリサイズした画像を生成する リサイズ画像をクロッ



3




Suzuki Swift Wikipedia
初心者向けにSwiftでwhile文・for文の書き方を解説しています。繰り返し処理は、基本的な知識として理解しておきたい内容ですが、開発現場でも頻出するので書き方を理解しましょう。実際にサンプルコードも紹介しています。 前回UIScrollViewを使った画像拡大の実装方法を書きましたが、今回は別の方法で実装してみます Swiftピンチイン・アウト・ダブルタップで画像を拡大する1(UIScrollView使用バージョン) ピンチイン・アウトとダブルタップで画像 (UIImageView)を拡大する方法 本記事ではSwiftで使える部品のImage Viewについて説明する。 Image View(以下、イメージビュー)とは、 画面に画像を表示させるための入れ物 で、アプリの画面に表示されている背景やイラストはイメージビューを使って表示されている。




Swift X Lightweight Powerful Laptop Acer United States




Taylor Swift Diskografie Wikipedia
画像の辺の長い方を基準に画像に当てはめます。 隙間ができます。 Aspect Fill アウペクト比を保ったまま、 画像の辺の短い方を基準に当てはめます。 隙間はできませんが,UImageViewから画像がはみ出ます。 代表的なものはこの三つです。他にもまだまだあり テイラー スウィフト 14,304 プリ画像には、テイラー スウィフトの画像が14,304枚 、関連したニュース記事が147記事 あります。 また、テイラー スウィフトで盛り上がっているトークが16件あるので参加しよう! はじめに iPhoneのカメラに写っている画像にリアルタイムでフィルタをかけてみたいと思います。 長くなったので2回に分け、前半はカメラ機能、後半はフィルタ部分を記載します。 今回は、AVCaptureVideoData



Swift Talk Objc Io




Swift By Sundell
Taylor swift 33,058 プリ画像には、Taylor swiftの画像が33,058枚 、関連したニュース記事が19記事 あります。 また、Taylor swiftで盛り上がっているトークが7件あるので参加しよう! 1 はじめに SCLAlertViewは、Swiftで書かれた、アニメーションアラートビューで、UIAlertControllerの代わりに使用することができます。 SCLAlertViewは、MITライセンスで公開されており、CocoaPodで簡単にインストールが可能です。 pod 'SCLAlertView' (※Swiftのライブラリなので、use_frameworks! ️View に画像を表示するサンプル。 ️開発環境 macOS Catalina 1051 Xcode 113 Swift 512 iOS 1323 Step 1 View に表示させる画像ファイルを用意する。 Step 2 プロジェクトフォルダの上で右クリックをして、 Add Files to "プロジェクト名" を選択。 画像ファイルを指定して




Swift For Beans Java Developers View On Swift Stephan Knitelius




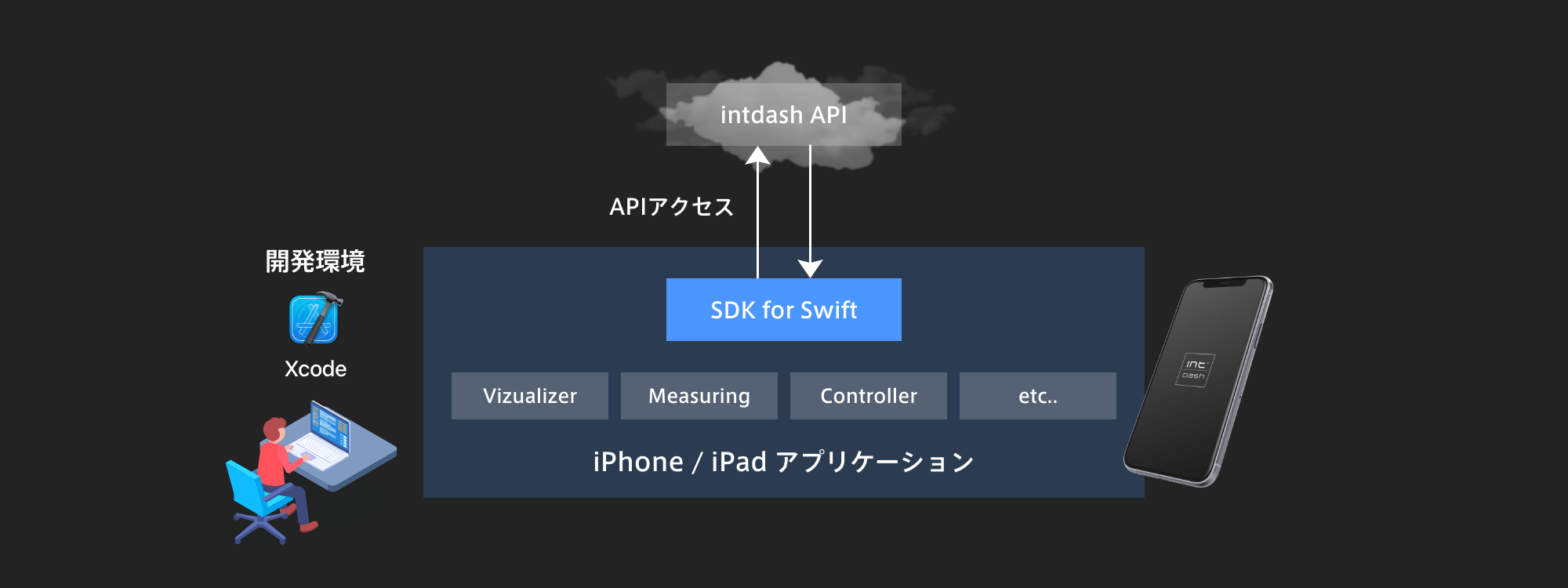
Aptpod Inc News




詳細 Swift Iphoneアプリ開発入門ノート Ios12 Xcode 10対応 大重 美幸 本 通販 Amazon




Ios開発 Swiftで画像を配置して 綺麗にレイアウトする方法 Xcode初心者向け Rara Land




Swiftがprogresssoftの決済ハブをcbpr 対応ソリューションとして




Swift カスタムuiviewの作成方法 Love Geek



Swift Playgrounds Im App Store




Swift Swiftcommunity Twitter




Get In Touch With Swift Swift The Global Provider Of Secure Financial Messaging Services




Taylor Swift Taylorswift Instagram Photos And Videos




Iosアプリ開発を自宅で学べる Swift Upstairs を6 1に正式リリース 基礎よりも実践を優先し 最速で作る ことに特化したプログラミング講座 株式会社playgroundのプレスリリース




Swift入門 Swift 5 Xcode 11 で学ぶiosアプリ作り 基本操作編 Developersio




Swift Bird Facts Apus Apus The Rspb




Maruti Swift Price June Offers Images Review Colours




Taylor Swift Taylorswift Instagram Photos And Videos




Maruti Suzuki Swift Price Images Reviews And Specs Autocar India




Maruti Swift Price 21 June Offers Images Mileage Review Specs




Taylor Swift Joins Cast Of David O Russell S Next Film Variety




Swiftを入門レベルから理解するための勉強法とは



Q Tbn And9gcsfrmlfeoeqjxtaelnpqeapyqi63pgkphbp5niedi Xblbzxqvm Usqp Cau




Der Suzuki Swift Hybrid Suzuki Automobile




Flexy 週2日から働けるswift開発案件 フルリモート希望のエンジニアにお勧め Flexy フレキシー




Taylor Swift Spotify




スイフト スズキ




スイフト スズキ




Suzuki Swift 05 10 Gebrauchtwagen Test Adac




Hacking With Swift Learn To Code Iphone And Ipad Apps With Free Swift 5 4 Tutorials




Swift Student Challenge Wwdc21 Apple Developer




Taylor Swift S Clues That Re Recorded Red Was Coming Next Billboard




Swift初心者メモ Web上の画像を表示したい Qiita




Minne Iosアプリを 90 Swiftにした道のり ペパボテックブログ




ゼロから学ぶiosアプリ開発 Swiftの初級 中級講座を開講します 株式会社ロクナナのプレスリリース




Swift 入門 機能の拡充が進むアップルのプログラミング言語 Techrepublic Japan




Maruti Swift Price 21 June Offers Images Mileage Review Specs




Get Started With Clean Swift Clean Swift




スイフト スズキ




Der Suzuki Swift Hybrid Suzuki Automobile




Der Suzuki Swift Hybrid Suzuki Automobile




Swift Programming Tutorial For Beginners Full Tutorial Youtube




Maruti Suzuki 21 Swift Car Features Specifications Reviews Colours And Interiors



Swift Wikipedia




Swift Gpi Swift The Global Provider Of Secure Financial Messaging Services




Objective Cからswiftへ 4つの移行ポイント メルカリの実践例から最適な手法を学ぶ エンジニアhub Webエンジニアのキャリアを考える




Swift Swiftcommunity Twitter



Q Tbn And9gcrhrywvjvyu7h3 Eohueivjvep Xfyk2c6oslfi2up8qpgmzrpg Usqp Cau




Swift入門 Swift文法を楽しく理解しよう オプショナル型編 Codecampus




Qrgreqq7xazshm



Swift Talk Objc Io



超高速光インターネット Swift 光




前編 Swiftで Iphoneアプリ作り体験 ハンズオン Tech Play Magazine テックプレイマガジン



3




Swiftのwebassembly対応の進捗 メルカリエンジニアリング



Acer Swift 3 Sf313 53 78ug Notebookcheck Com Externe Tests




Swift By Sundell




Swift Meaning All You Need To Know About Swift Bank Transfers Wise Formerly Transferwise




スイフト スズキ




詳解 Swift 第4版 荻原 剛志 本 通販 Amazon




What S New In Swift 5 4 Hacking With Swift




Swiftによるiosアプリ開発入門 株式会社カサレアル ラーニングサービス




Ngs Library Prep Applications Dna Library Kits




Swift 5 5 Brings Async Await And Actor Support




Heart Of Swift Heart Of Swift は Swift の Heart である Value Semantics と Protocol Oriented Programming を軸に Swift という言語のコンセプトを説明するオンライン書籍です




Taylor Swift Wikipedia




Swift言語がwindowsのサポートを開始 コンパイラやライブラリなどwindows対応に Publickey




Swiftui Overview Xcode Apple Developer




What S New In Swift 5 4 Hacking With Swift



たった1日で基本が身に付く Swift アプリ開発 超入門 書籍案内 技術評論社




Amazon 1 64 Suzuki Swift Sport スイフト スポーツ Zc33s 全4種セット ガチャガチャ カプセル玩具 おもちゃ




Homepage Swift The Global Provider Of Secure Financial Messaging Services




Hacking With Swift Learn To Code Iphone And Ipad Apps With Free Swift 5 4 Tutorials




Advanced Swift Objc Io




Swift By Sundell




Swift By Sundell




Swift入門完全ガイド 基礎学習から応用までのやり方まとめ 侍エンジニアブログ




Pros And Cons Of Swift Programming Language Altexsoft




Taylor Swift




Swift Certificate Centre Swift The Global Provider Of Secure Financial Messaging Services




Swiftのみを使って 今qiitaを作るとしたら Qiita




ジュエルヘッドランプ スイフト スイフトスポーツ用 Jewel Head Lamp Swift Swift Sport 製品情報 Valenti




Swift コードでui作成してみた Without Storyboard Love Geek




初心者でもわかるswift入門 基本文法からiosアプリを開発するまで 新卒エンジニアの開発日記




New Maruti Swift 21 Price Images Colours Reviews Carwale




Get Started With Clean Swift Clean Swift




Swift Bicコード一覧 Wise




Swift 5 Lightweight Laptop Acer United States




Taylor Swift Taylorswift Instagram Photos And Videos




Swift Navigation Precise Positioning Solutions Piksi Multi Duro Duro Inertial Rtk Gnss Receivers Skylark Cloud Corrections Service Starling Software Positioning Engine Swiftnav




The Neil Gehrels Swift Observatory


0 件のコメント:
コメントを投稿